LE CONTEXTE
Notre mission
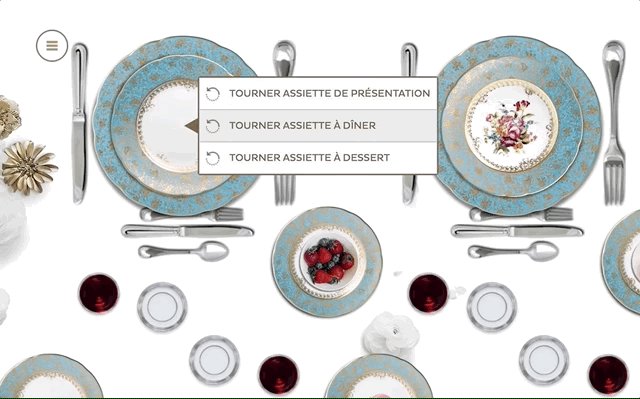
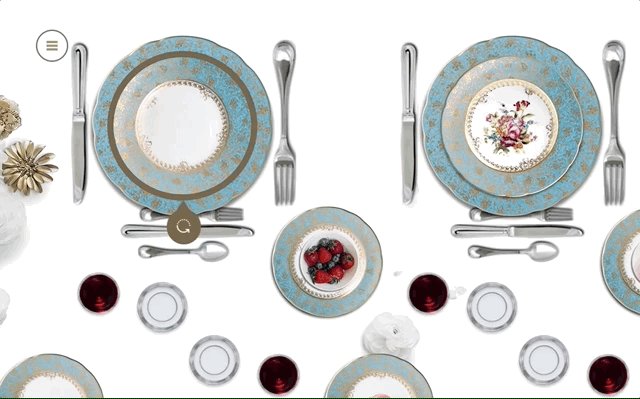
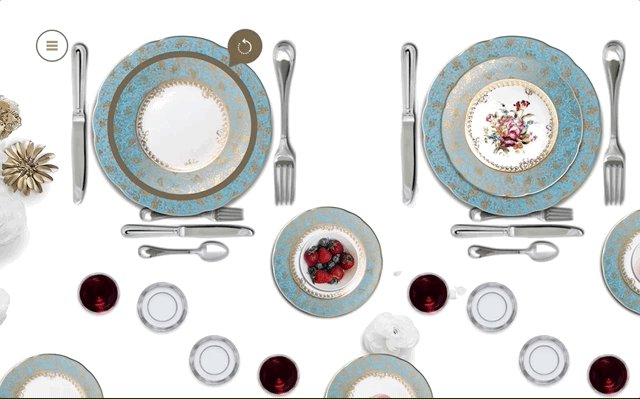
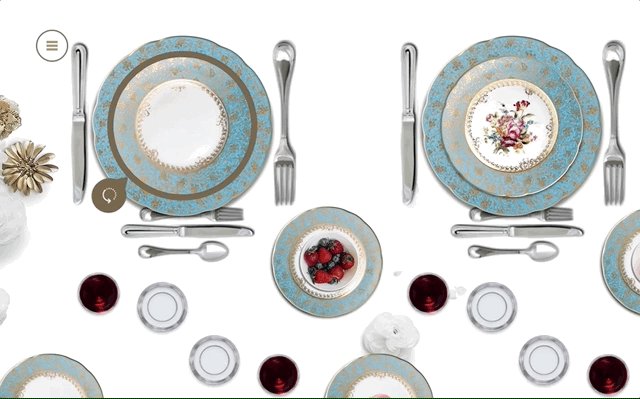
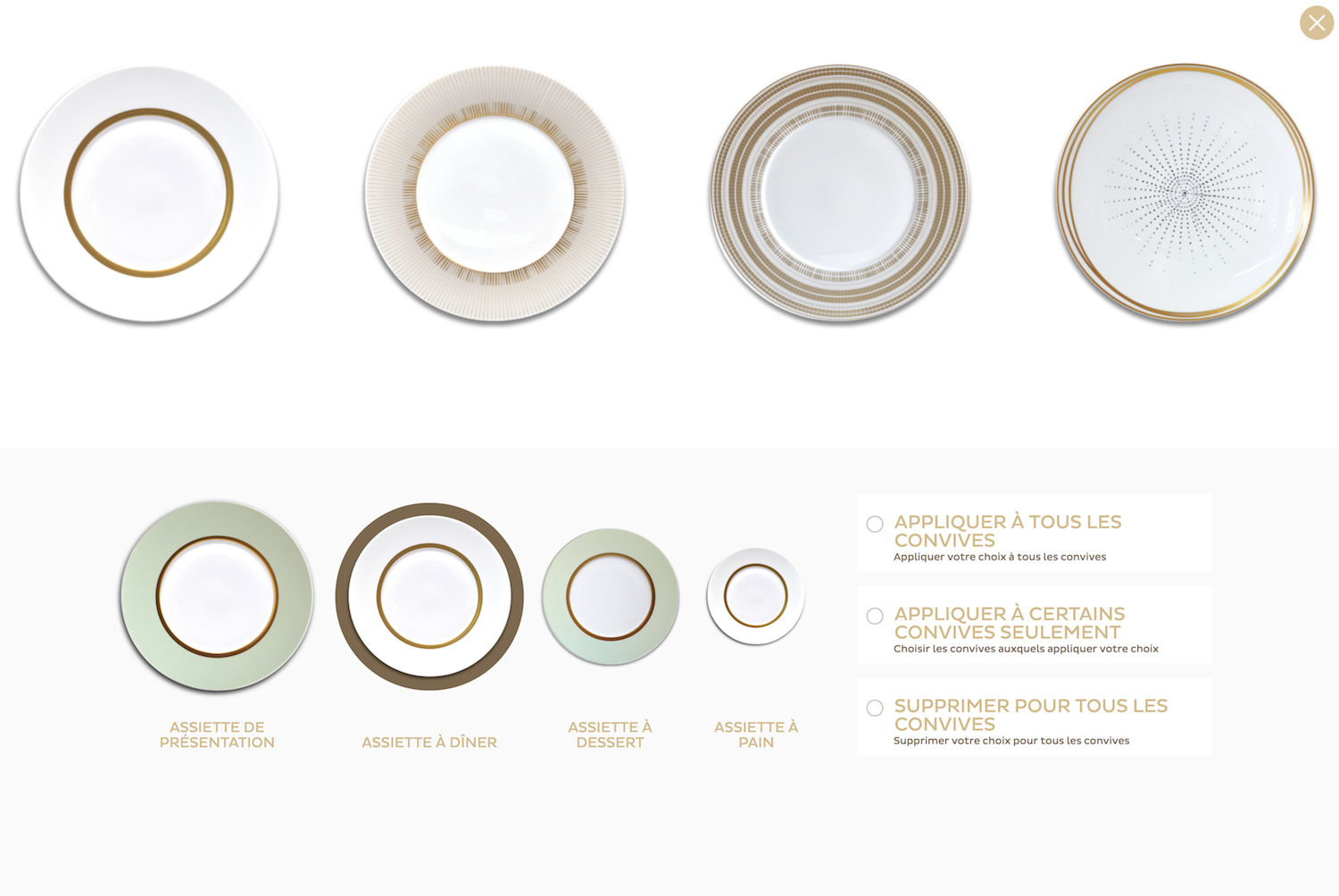
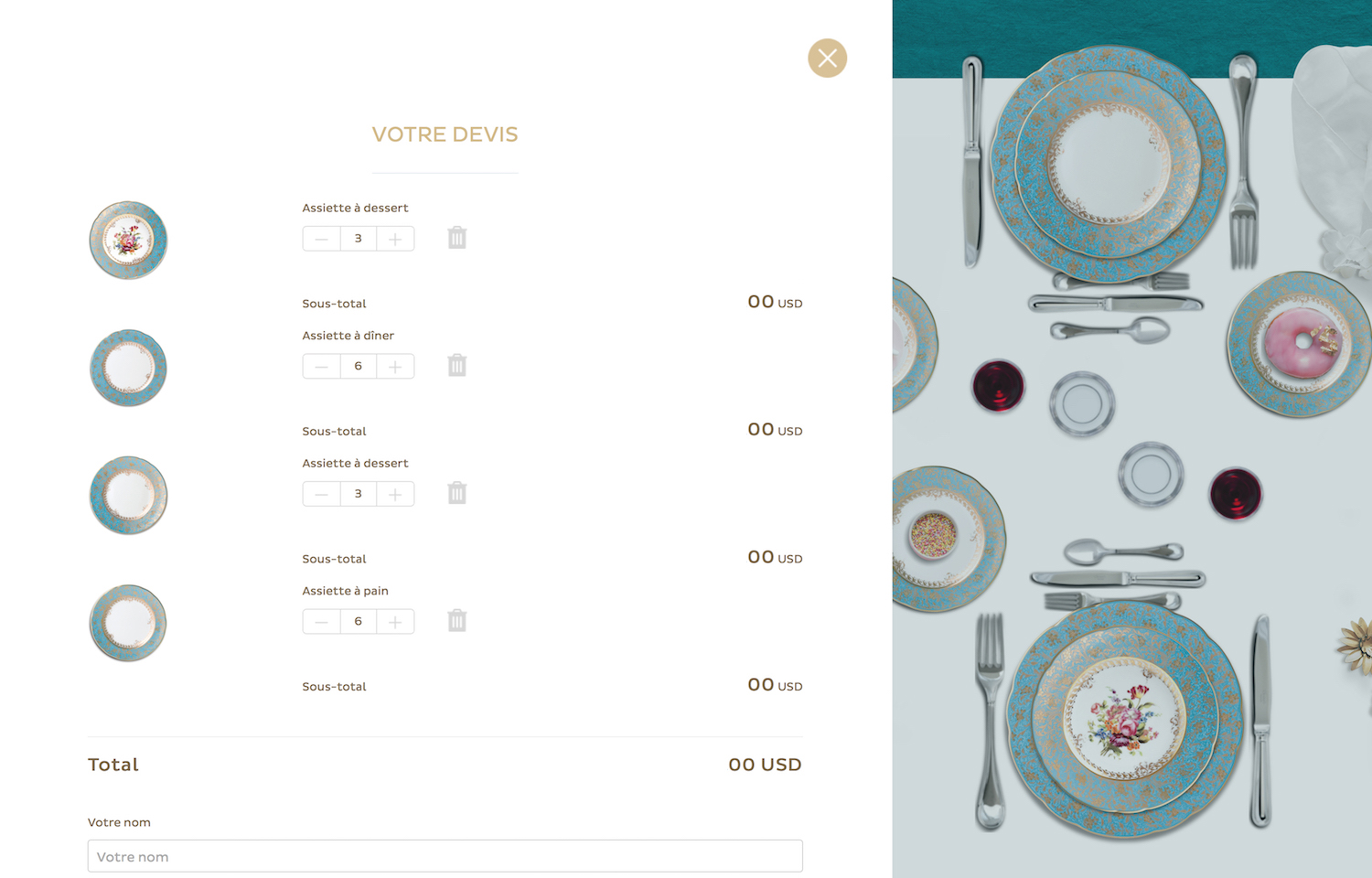
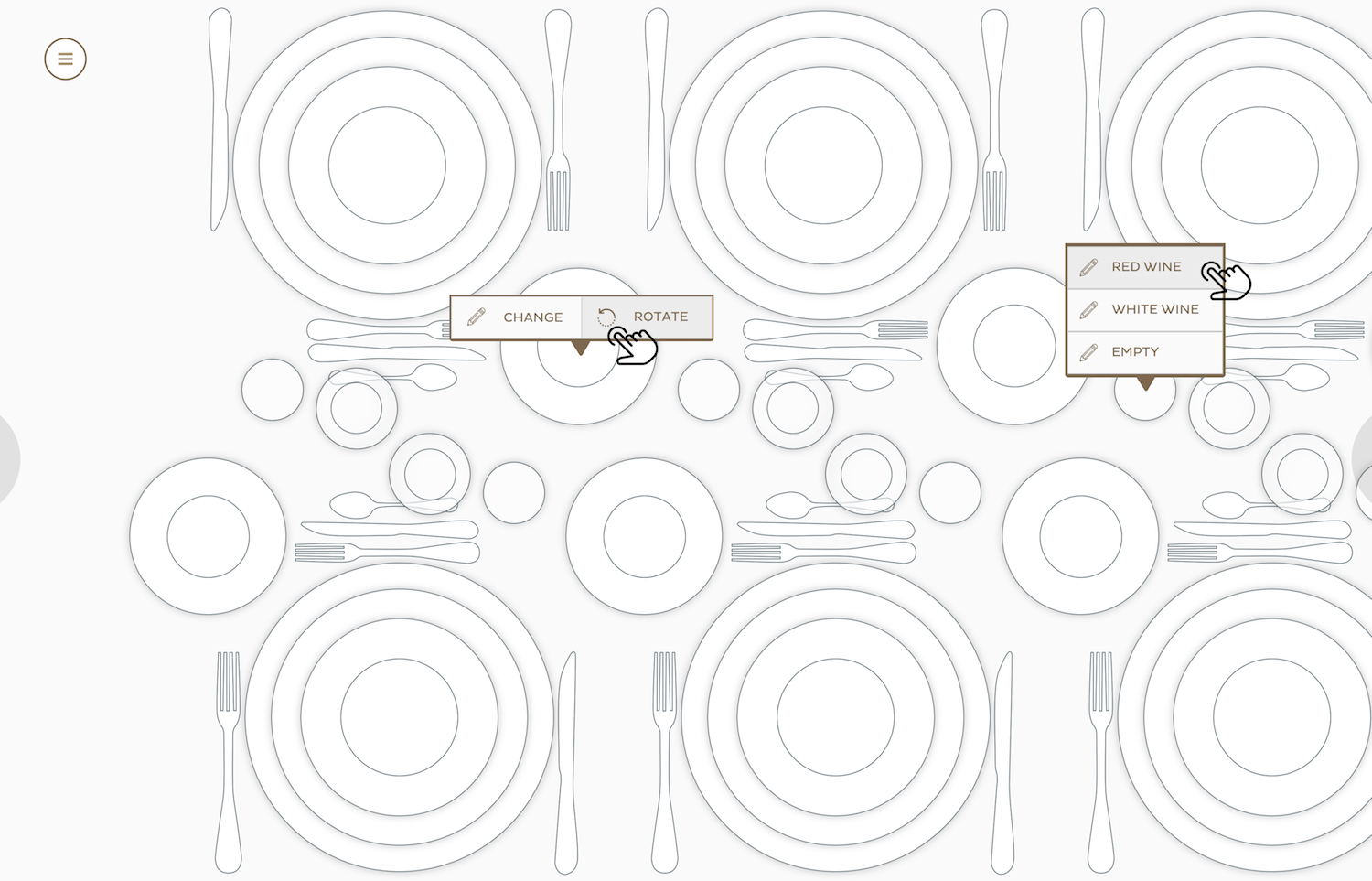
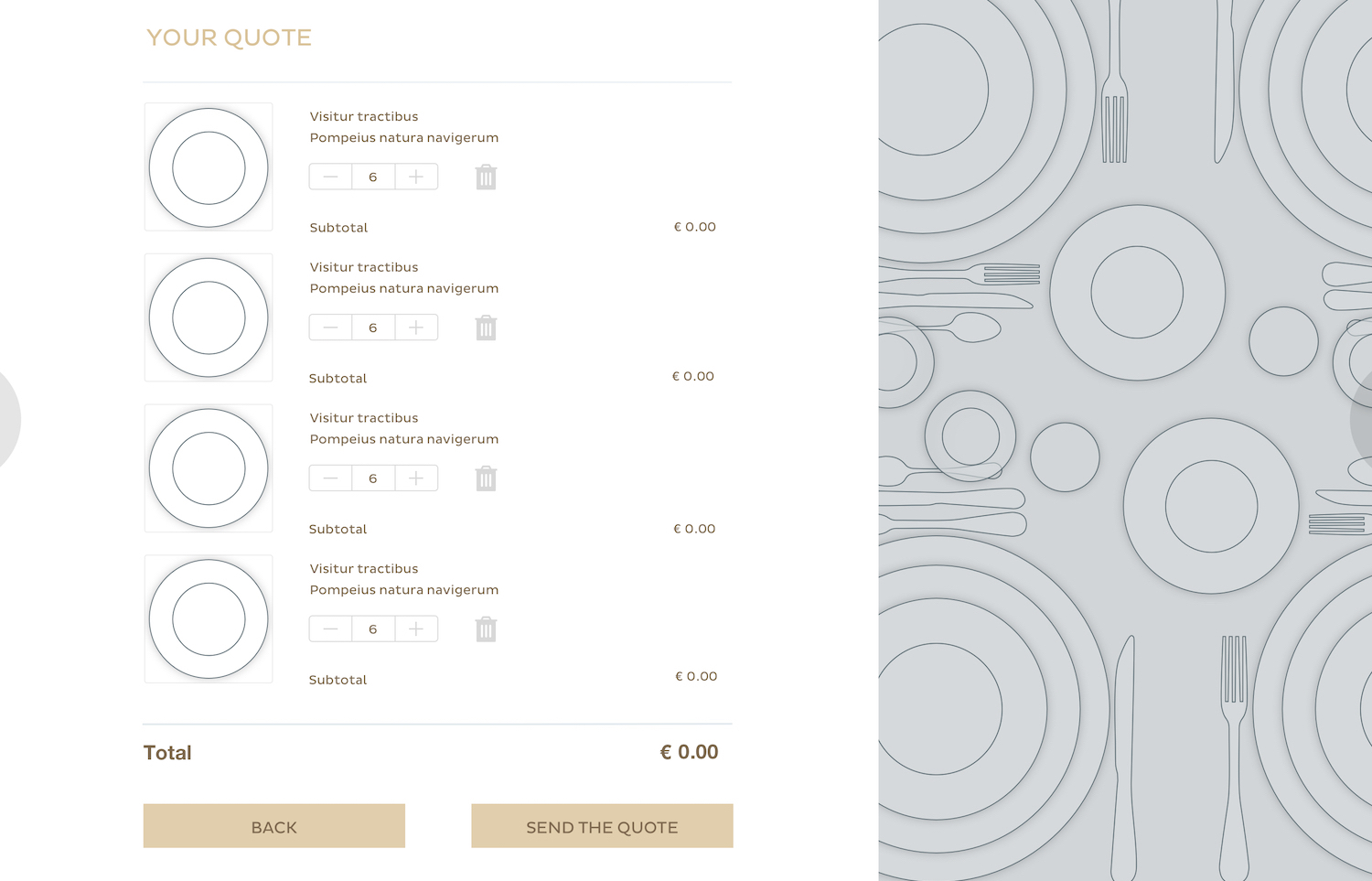
Bernardaud souhaitait proposer à ses clients une application de personnalisation et de composition d’un service d’assiettes.
Cette application web devait être accessible via des tablettes ou écrans tactiles et déployée à terme dans les boutiques françaises et dans un magasin Bloomingdales de New York.
Dans ce cadre, notre mission incluait :
- l’accompagnement à la définition des besoins
- la conception de l’application (conceptualisation, ergonomie, identité et spécifications techniques)
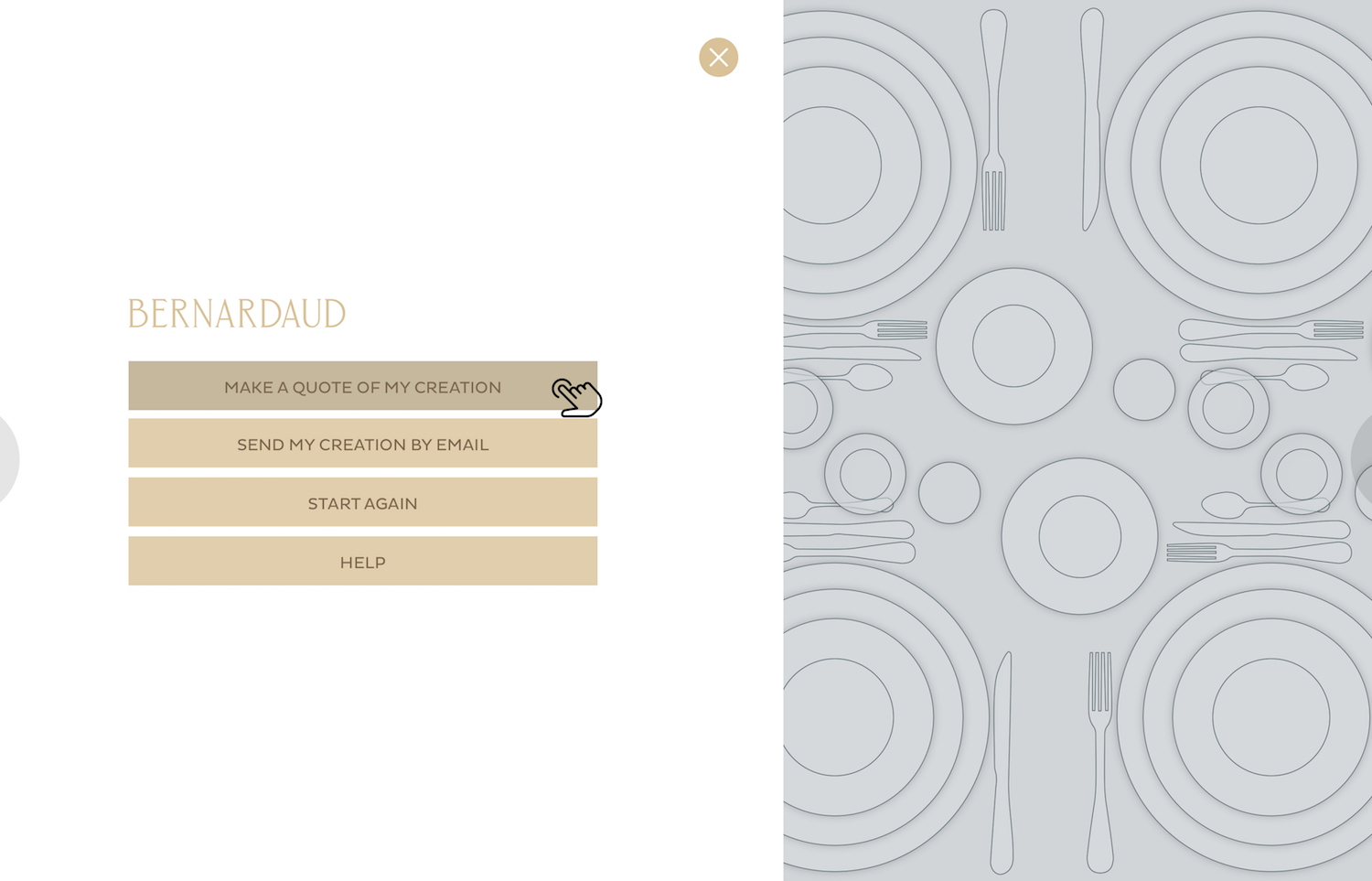
- le développement du simulateur
- la création du back-office d’administration des contenus