Les tendances du webdesign changent bien vite, on doit constamment s’y adapter. En 2015 le webdesign se veut encore plus simple, plus rapide et plus accessible.
Voici une liste de quelques tendances qui dominerons le web cette année.
Responsive design
Comme nous avions vu dans un précédent article, le responsive design a la capacité d’automatiquement s’adapter en fonction de la résolution de l’écran.
Aujourd’hui, les appareils, les formats et les résolutions ne cesses de se multiplier. Désormais, les sites internet doivent impérativement s’adapter aux écrans des smartphones et à ceux des tablettes tactiles !
Dans le responsive, les tailles des polices sont ajustées, les images et diaporamas sont optimisés en plus d’être ajustés et les menus sont optimisés pour les mobiles.
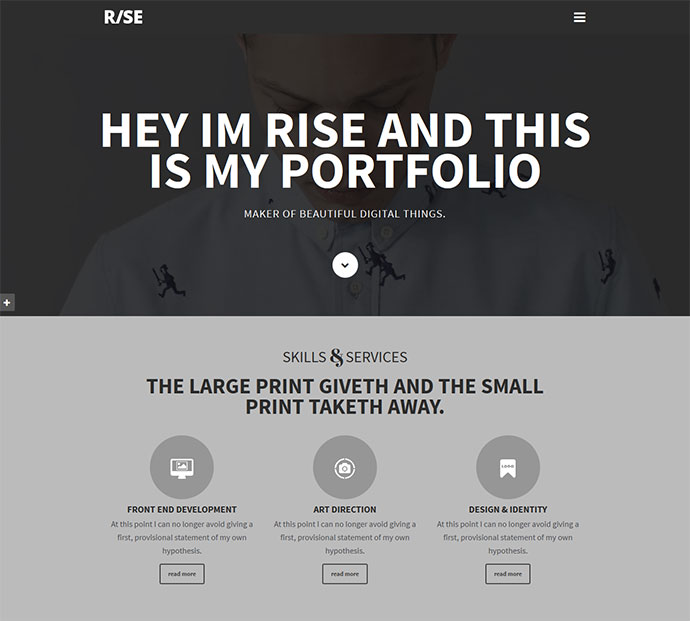
Flat design et style minimal
En 2010, Windows Phone a introduit le flat design, qui depuis 2 ans ne cesse d’envahir le web et n’en a pas fini. Comme son nom l’indique ce design est plat et épuré et ne cherche donc pas à imiter la réalité (skeuomorphisme). Il se caractérise par la rapidité, la légèreté, l’accessibilité, la simplification et la lisibilité. Le design est souvent blanc et gris mettant en relief des couleurs franches, il n’y a pas d’effets de profondeur comme la 3D ou le dégradé par exemple.
À noter que le design minimaliste est une variante moins colorée que le flat design.
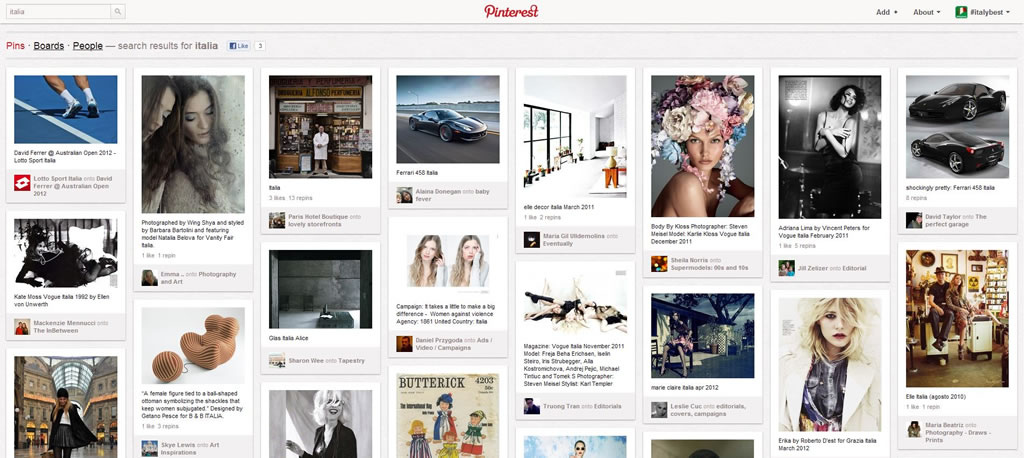
Card design (design sous forme de carte)
Le card design littéralement traduit par design de blocs continuera à séduire le web en 2015. Il se défini par la présentation des contenus sous forme de blocs agencés en grilles.
La flexibilité de l’agencement des blocs rend l’interface très ordonnée c’est pourquoi le card design est un outil favorable à la création de sites responsives. Il suffit de repositionner les blocs dans un alignement vertical pour que la page s’adapte aux smartphones.
One page ou Monopage
Les sites one page sont intégralement contenus dans une seule page HTML. L’interface de cette page est claire et épurée dans le but de valoriser les informations importantes.
Les sites one page sont adaptés aux devices tactiles et à la simple navigation (pour présenter un produit, une entreprise ou un portfolio par exemple) et non pas aux boutiques en lignes ou aux sites de presse.
La navigation sur un site one page s’effectue en scrolling. Dans le monde du web, l’action « scroller » est le fait de faire défiler le contenu d’une page web sans cliquer. En premier lieu il existait le scroll vertical auquel se sont ajoutés les scroll horizontal et le scroll en biais.
La typographie
Plus que jamais, la typographie contribue au design et a pour but de faciliter la lisibilité du contenu. Tout comme les images, la typographie peut bien entendu donner de la personnalité au site web.
Menus cachés ou à faire glisser
Où sont passés les menus ? Comme sur les téléphone mobiles ou tablettes tactiles aujourd’hui les menus « cachés » se font de plus en plus sur les ordinateurs. Cela permet d’aérer ou gagner de l’espace pour les petits écrans.
Interfaces occupées par des images toujours plus grandes
Pour se démarquer de la concurrence, en plus d’un contenu de qualité, un site doit également contenir des images et vidéos de qualité. Généralement on préfère regarder une vidéo plutôt que de lire de gros pavés. Utiliser des visuel en mode « plein écran » d’une qualité supérieure est un excellent moyen de capter l’attention du visiteur.
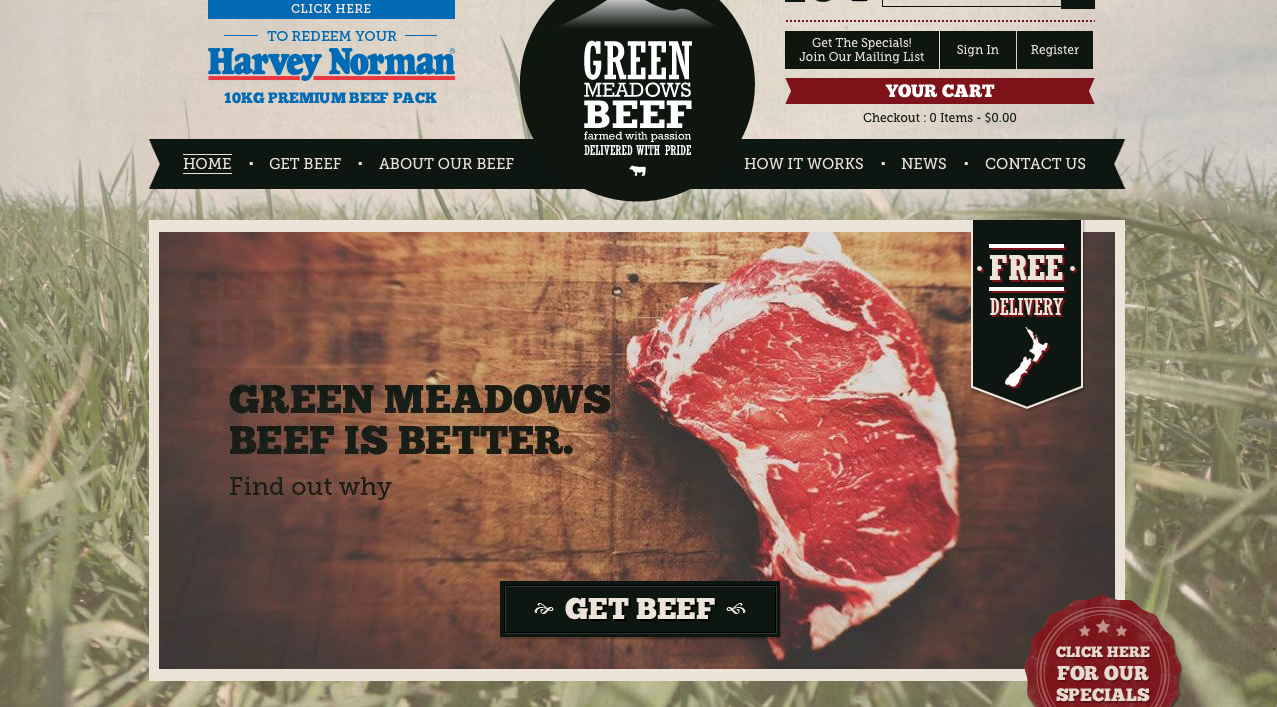
Vintage
Ce style est toujours au goût du jour en 2015. Le design vintage prend une nouvelle dimension à contre courant du flat design. Il utilise les codes du passé tout en restant moderne et il reflète une certaine image d’authenticité.
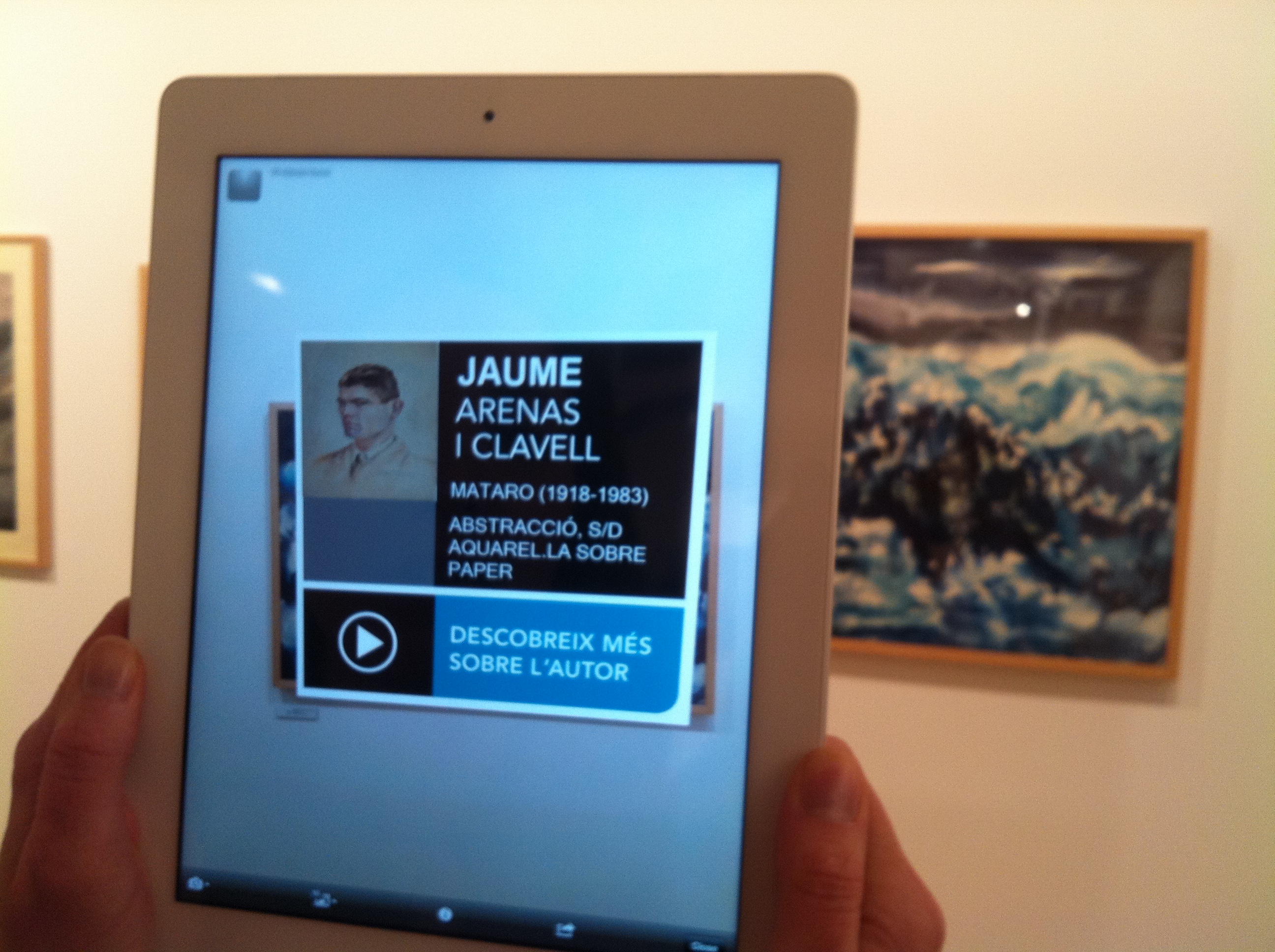
Réalité augmentée
Les technologies évolues à grand pas et les comportements des utilisateurs s’y adaptent. En 2015 la réalité augmentée va toucher tous les secteurs (transports, immobilier, shopping, marketing…). Ce phénomène du « tout connecté » nous suivra désormais partout, que ce soit à la maison, au bureau, dans la rue…
Direction artistique et création de web design responsifs
Pour offrir aux usagers de vos applications web et sites internet, une identité visuelle unique et attractive, consultez-nous.










Ajouter un commentaire