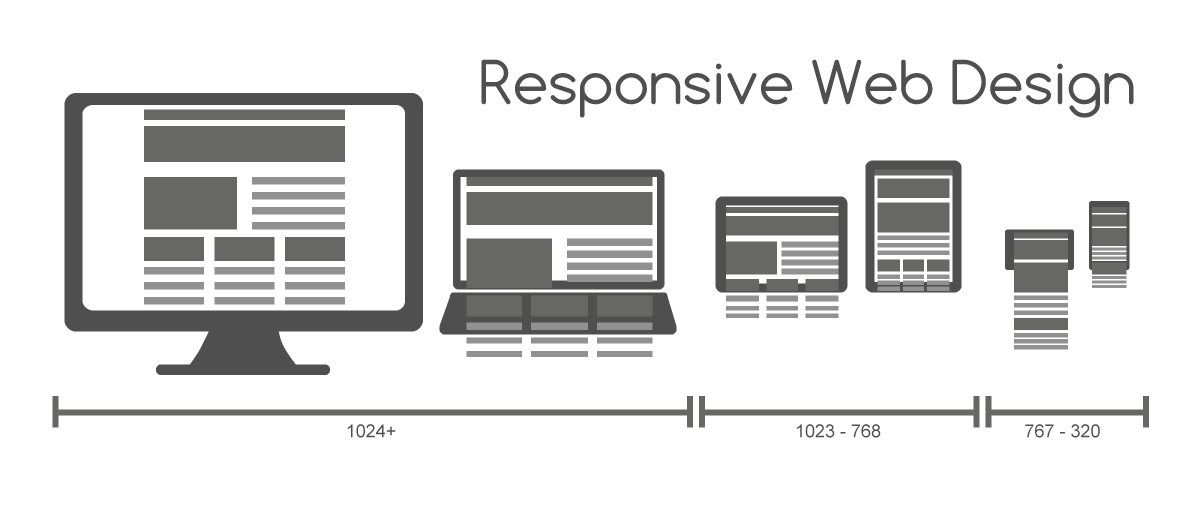
Le Responsive Web Design également connu sous le nom de « design adaptatif » est la capacité d’un site web à adapter sa mise en forme selon l’appareil sur lequel l’internaute navigue. Ce design adaptatif s’est répandu suite à la diversification des dimensions d’écrans à laquelle doivent répondre les sites internet. À l’heure actuelle l’évolution du marché des tablettes tactiles et des smartphones ne cesse d’augmenter.
D’après une étude réalisée, en 2013, 79% des 15-24 ans sont équipés d’un smartphone (source : Médiamétrie – Web Observatoire). Au premier semestre 2014, près de 33% des foyers français possèdent une tablette (source : Médiamétrie – Média In Life).
Il existe alors de nombreuses résolutions d’affichage qui rendent dans certains cas, l’expérience utilisateur quelque peu difficile. Le problème étant qu’on peut très difficilement développer autant de versions de sites, qu’il y a de résolutions différentes. La réponse au problème ? La technique du responsive design !
Un design qui s’adapte
Le responsive design reconnaît plusieurs paramètres tels que : les dimensions de l’écran, l’orientation de l’écran, la résolution de l’écran, le device et son OS.
Plusieurs éléments sont à prendre en compte lors de la réalisation d’un site en responsif :
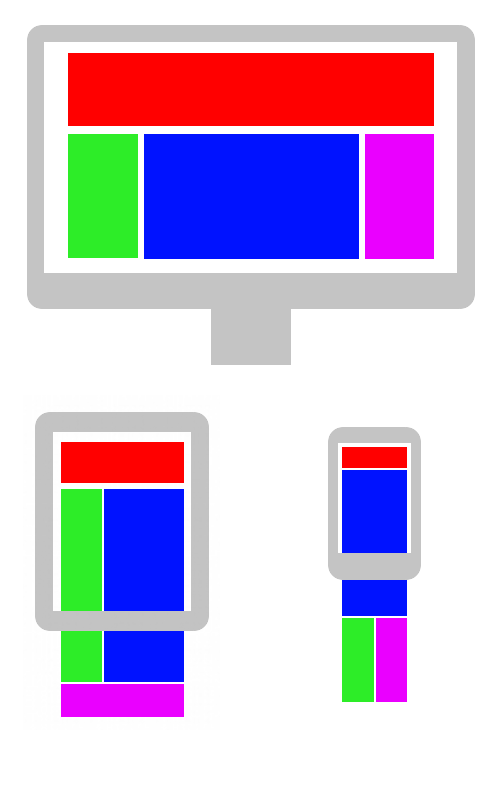
- la disposition des colonnes et des contenus du site
- les contenus média (idéalement optimisés, le flash est donc à éviter)
Les avantages du Responsive Web Design
Meilleure expérience visiteur
Grâce à leur conception en responsive design, l’ergonomie se réorganise, les contenus et les images flexibles s’ajustent, se redimensionnent automatiquement selon la résolution de l’écran.
Par exemple, sur les mobiles il est recommandé d’organiser le contenu sur une seule colonne.
C’est pourquoi les sites web sont désormais plus faciles à consulter, inutile de zoomer, la police des textes est adaptée à l’écran pour assurer un certain confort de lecture au visiteur.
Baisse des coûts et des délais de conception
Plutôt que de créer un site pour chaque définition d’écran, un seul et même site sera créé de façon à s’adapter lui-même aux différentes résolutions d’écrans, le gain de temps et d’argent pour l’entreprise est donc évident. En effet un site réalisé en responsive design est plus coûteux au départ, mais il coutera moins cher que la somme des deux, trois, quatre (ou plus encore) versions différentes du site. Il en va de même pour le temps de développement du site.
Simplification de la maintenance du site
Il y a très peu de maintenance à réaliser sur un site conçu en responsive design. Ici la gestion du contenu est unique et centralisée.
Contenu unique
Le contenu unique facilite les efforts à réaliser quant au travail de rédaction.
L’URL unique
Au moment de l’affichage, le site ne demande pas de quelle manière l’utilisateur souhaite naviguer, il s’affiche automatiquement en fonction de l’écran. Grâce à l’URL unique le site est dépourvu de tous les soucis de redirection, d‘erreurs 404. Cet élément est important autant en matière d’optimisation au référencement naturel qu’en matière de communication externe.
Optimisation du référencement naturel (SEO)
Google et les autres moteurs de recherche privilégient les sites en responsive design. Le responsive web design est une bonne manière de voir votre site classé devant celui de vos concurrents dans les moteurs de recherche.
M-commerce (ou commerce mobile) : une nouvelle révolution en marche
Le m-commerce ne se limite pas aux smartphones mais inclut également les tablettes tactiles. Ce type de commerce est entré dans nos mœurs depuis 2012.
Désormais, le commerce sur les terminaux mobiles est entrain de se démocratiser. Il est donc important de favoriser la création de son site en responsive design afin de séduire de nouveaux clients : les m-acheteurs.
Le Responsive Web Design offre un certain confort de navigation à vos visiteurs, fini les contenus déformés et toutes autres déstructurations liées à l’ergonomie du site. De plus, il vous permet d’apporter une plus-value à votre image d’entreprise qui paraîtra jeune et innovante dans l’esprit du public. Le fait de posséder un seul site adaptatif à tous les supports est considérablement plus économique que la réalisation d’un site propre à chaque support.
En savoir plus sur le Responsive Web Design.
Création de site internet en responsive webdesign
Notre agence crée des sites internet. Pour offrir un confort optimal à vos internautes avec webdesign responsif, consultez-nous.






Ajouter un commentaire