Aujourd’hui, nous avons décidé de consacrer un article sur ce que nous estimons être les plus grandes tendances du webdesign actuellement. Retrouvez-ci-dessous notre sélection (bien évidemment non exhaustive) et n’hésitez pas à faire part de votre avis !
Le Flatdesign ou le design plat
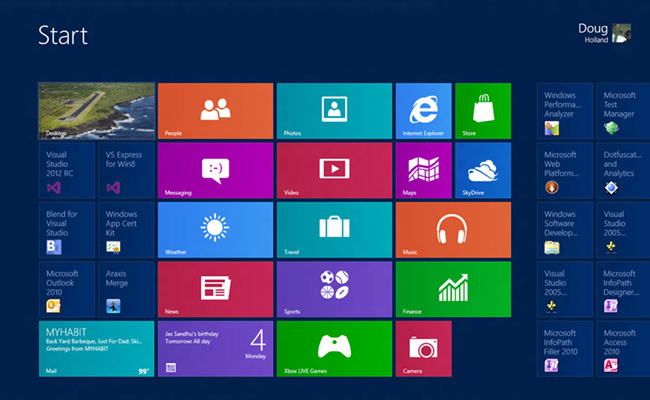
Sans surprise, encore une des plus grandes tendances du webdesign, c’est le flat design. Cela consiste en un design graphique minimaliste ayant pour but d’optimiser la lisibilité. Elle a fait son grand essor en 2013 et perdure encore cette année sur la Toile. Cette tendance a fortement été inspirée par la sortie de Windows 8 et son Metro Design :
Il préconise les couleurs vives et omet les textures privilégiant les représentations symboliques des objets. Pour se faire, les webdesigners vont utiliser des formes géométriques, des icônes et une typographie distincte pour orienter l’internaute dans la navigation du site. L’expérience utilisateur est ainsi optimisée. La typographie quant à elle, élément à ne surtout pas négliger, structure le contenu de l’interface minimaliste du flat design.
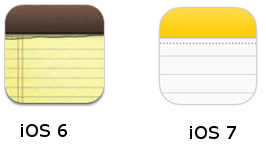
Le flat design fait opposition au skeuomorphisme (favorisé par Apple) qui consiste à reprendre les textures (bois, métal etc.) ou les éléments d’un objet réel et à les intégrer dans le design. En d’autres termes, le skeuomorphisme utilise les effets 3D. C’est le cas notamment pour les icônes de l’iOS 6 :
Par exemple l’application « Notes » de l’iPhone est représenté par le haut d’un bloc-notes et un bout de feuilles déchiré. De même, l’application pour prendre des photos est représentée par l’objectif d’un appareil photo. La plupart des icônes sont en relief optimisant considérablement l’ergonomie de l’interface et l’expérience utilisateur.
(Petite parenthèse : Apple a abandonné le skeuomorphisme pour l’iOS7)
Voici un site fort sympathique et très bien réalisé qui vous propose de confronter les deux univers graphiques (Flat et Realism) :
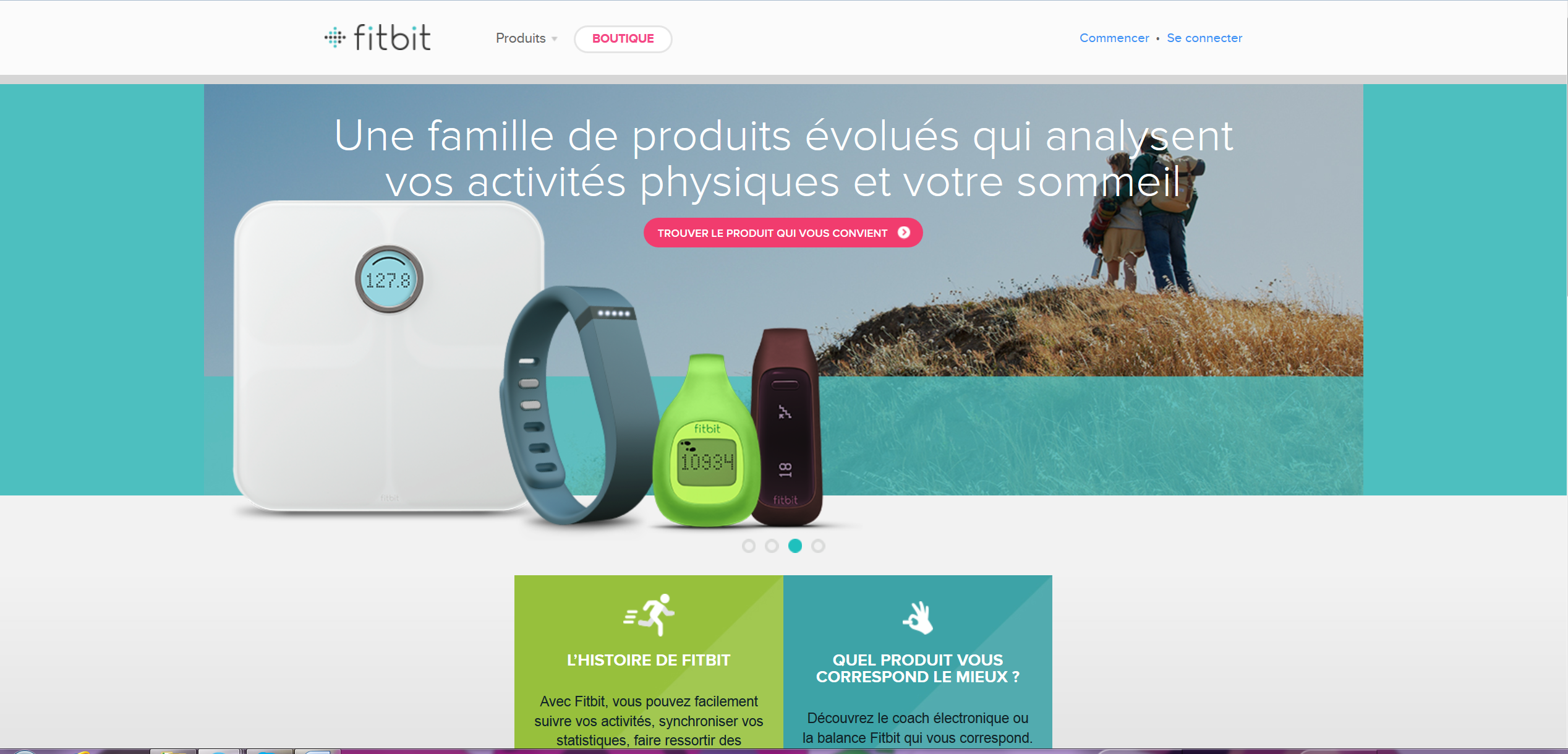
Voici des exemples de site utilisant le flatdesign :
Fitbit
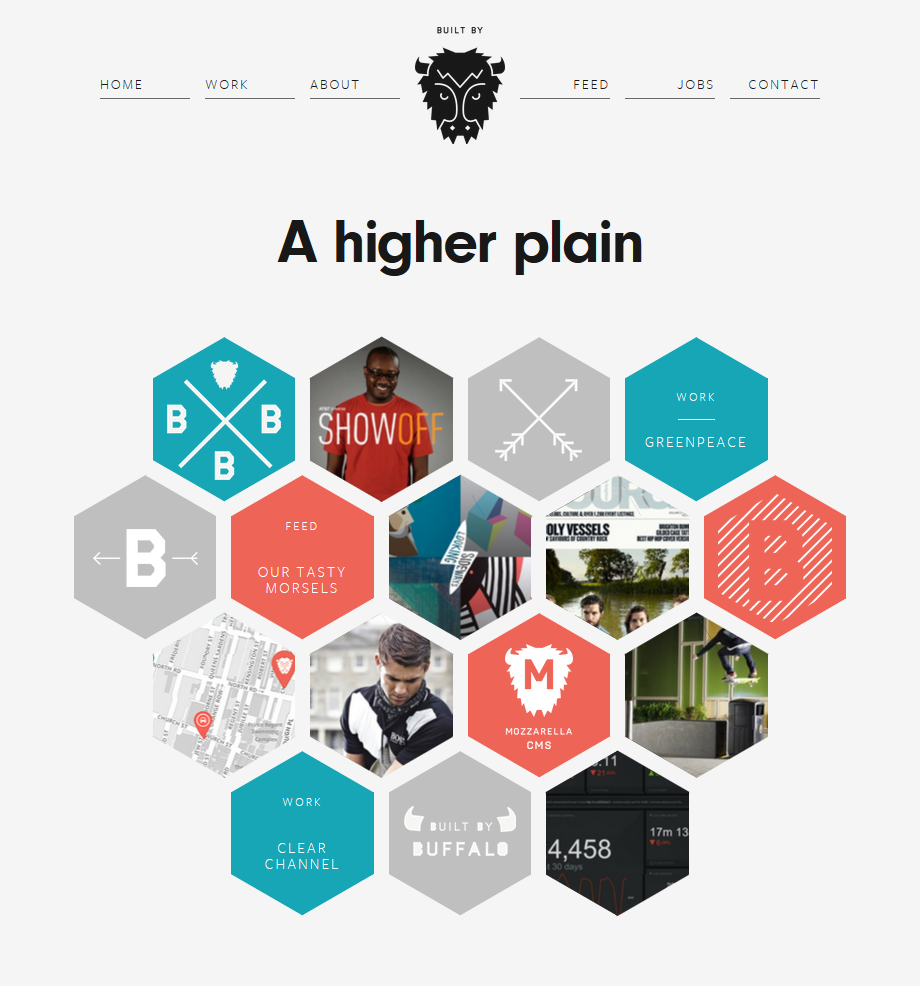
Built By Buffalo
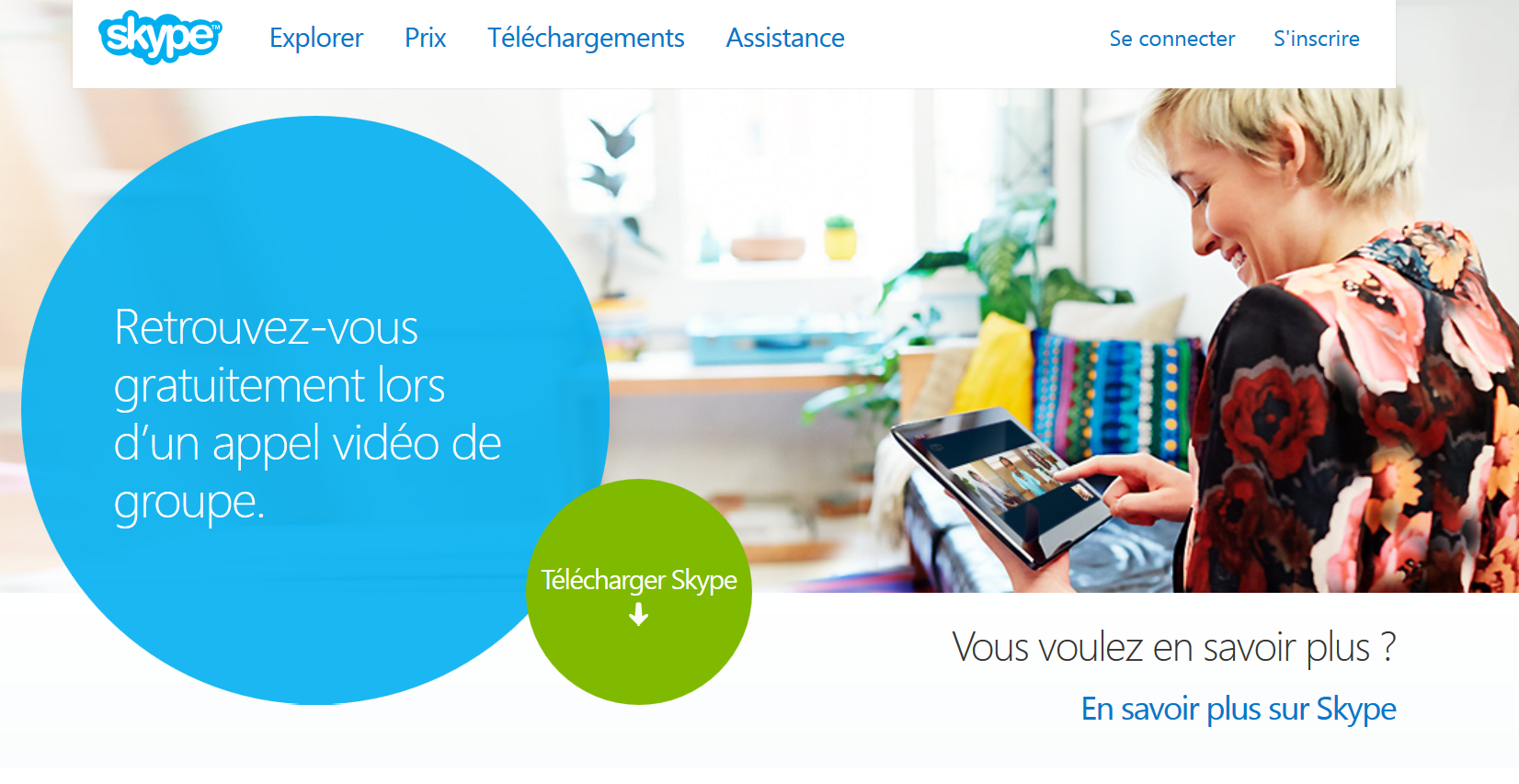
Skype
Le Long Design
Le « long design », « scrolling design », « onepage » (il n’existe pas vraiment de terme officiel pour désigner ce type de design) est progressivement apparu avec l’apparition des smartphones. Sur les smartphones, les utilisateurs font défiler de haut en bas les pages à l’aide de leur doigt. Et comme les utilisateurs se servent plus souvent de leurs appareils mobiles pour naviguer sur le web, l’habitude s’est rapidement exportée sur l’ordinateur.
De plus en plus de sites web offrent ainsi une interface construite sur une seule et unique page dont la totalité du contenu est disponible en scrollant verticalement (à l’aide de la molette de la souris ou des touches du clavier). Et maintenant grâce à HTML5 et CSS3, les sites « onepage » permettent d’obtenir des résultats épatants de grande qualité. Les sites onepage favorisent les navigations internes à la page.
Voici notre sélection de sites web utilisant le style « onepage » :
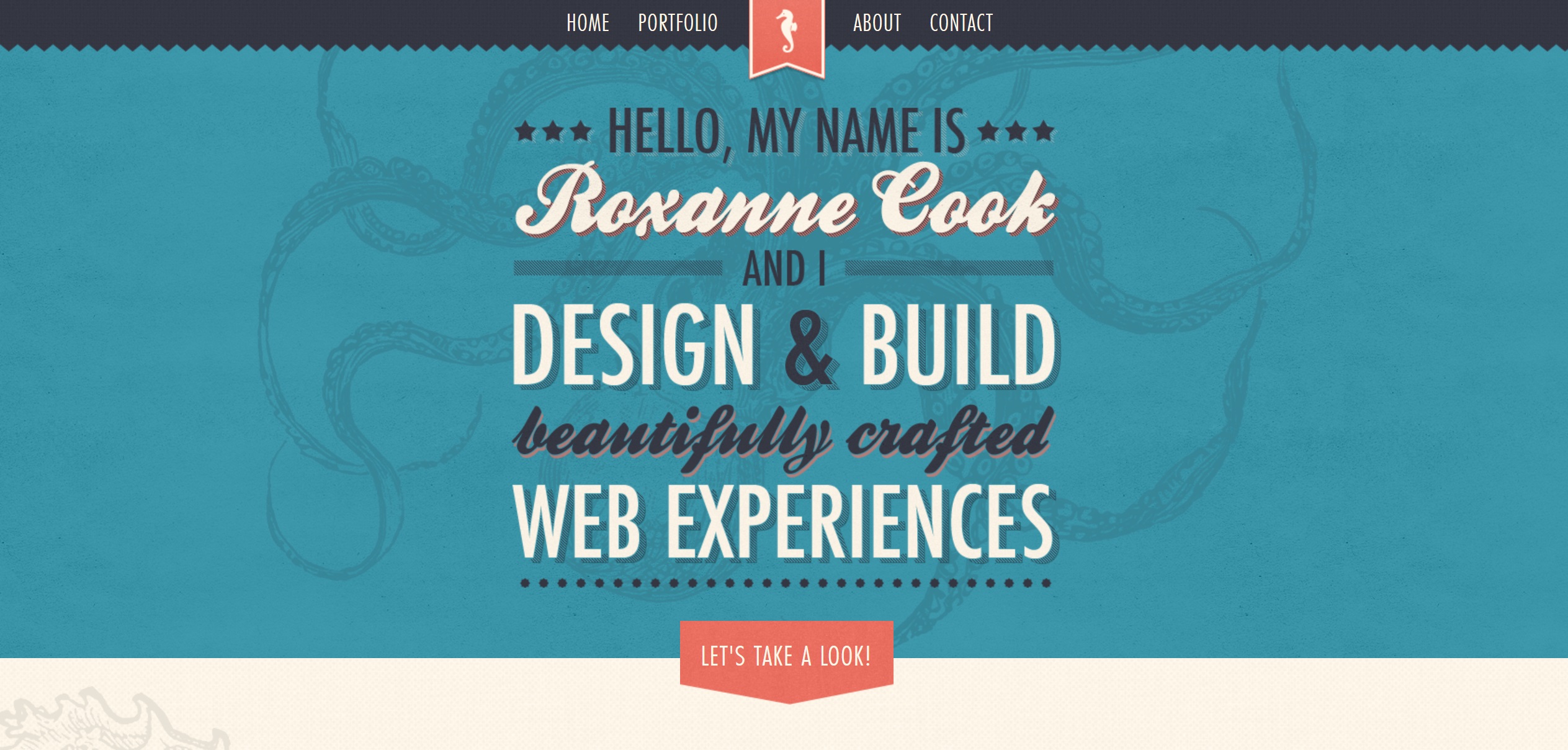
Roxanne Cook
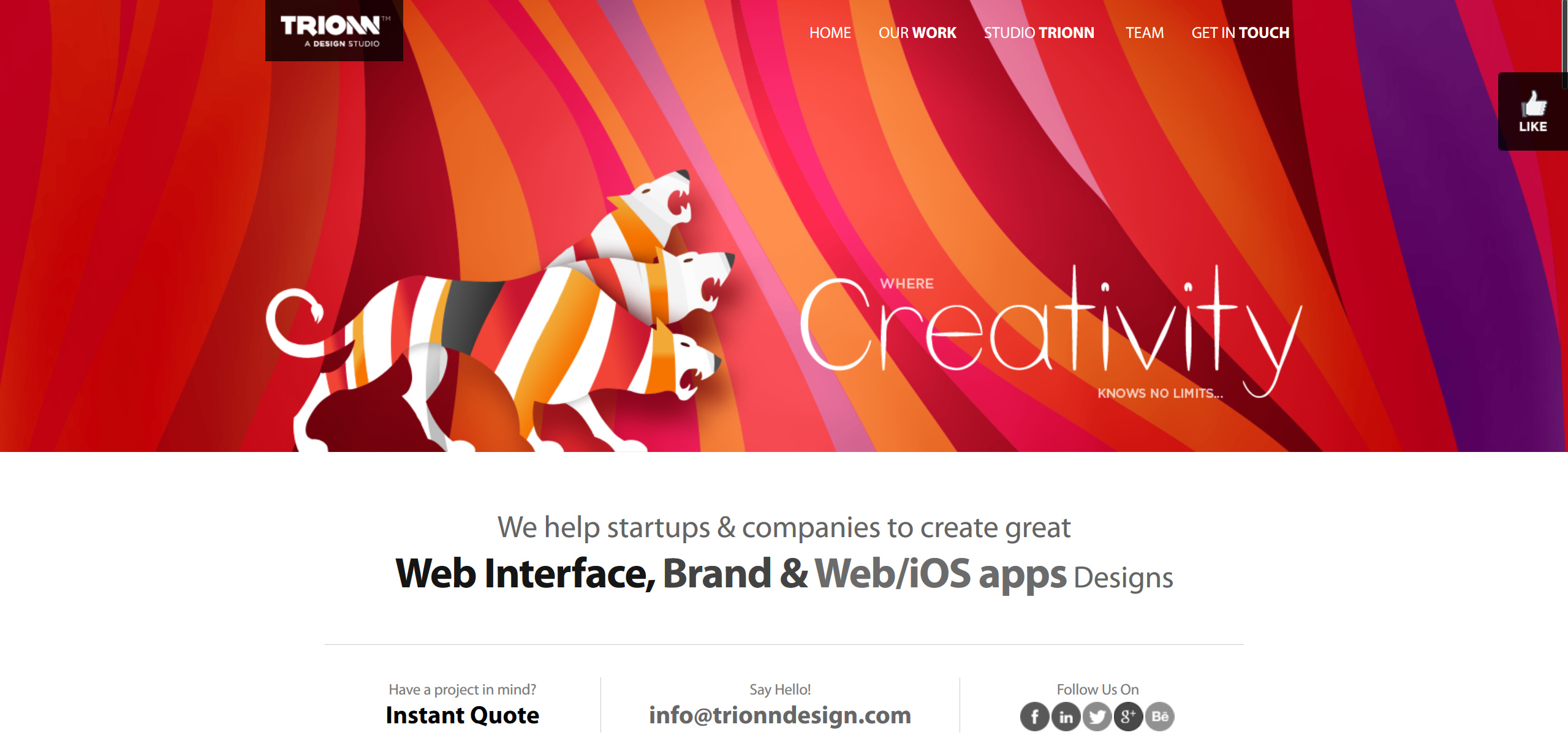
Trionn
De grandes images (« full background ») et de grands textes
Une des tendances actuelle est également l’utilisation de grandes images personnalisées (de qualité, cela va de soi) en background. Quoi de mieux pour attirer l’attention de l’internaute ? Le cerveau humain repère et retient très rapidement tout ce qui est visuel. C’est donc, à mon avis, une tendance que l’on ne verra pas disparaître de sitôt des sites web.
Dans la même optique, on observe de plus en plus l’utilisation de textes grand format associés à des typographies de plus en plus personnalisées, ce qui donne du charme au site Internet. Elles permettent de rendre l’image plus dynamique et plus globalement le site entier. On n’hésite plus à aller à l’essentiel : les internautes sont de plus en plus pressés et impatients. Lorsqu’ils recherchent une information, ils la veulent tout de suite.
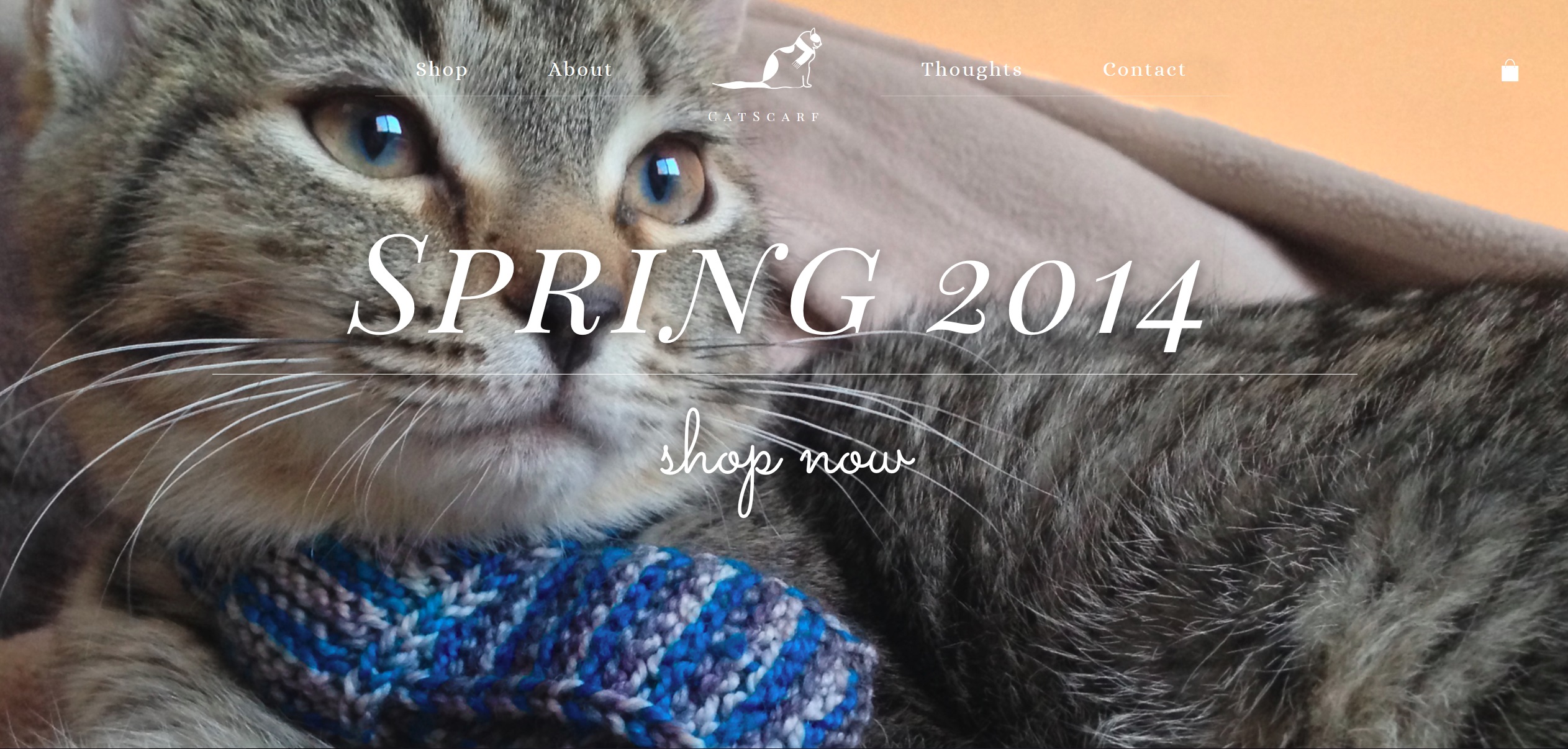
Catscarf
L’Expédition Terre Marine
Les animations en HTML5 et les vidéos
Il y a encore quelques années, Flash était beaucoup utilisé pour créer des animations. Maintenant, avec, entre autres l’arrivée d’HTML5/CSS3, l’incompatibilité de Flash sur iOS, Flash est de plus en plus délaissé. Les animations sont en général activées par le passage de la souris ou par le clic grâce aux commandes CSS3.
En 2014, on aime aussi les animations activées au déroulement de la page.
Ci-dessous notre sélection de sites web d’animations :
Bizbrain Coffee
Flüger
Scroll for your health
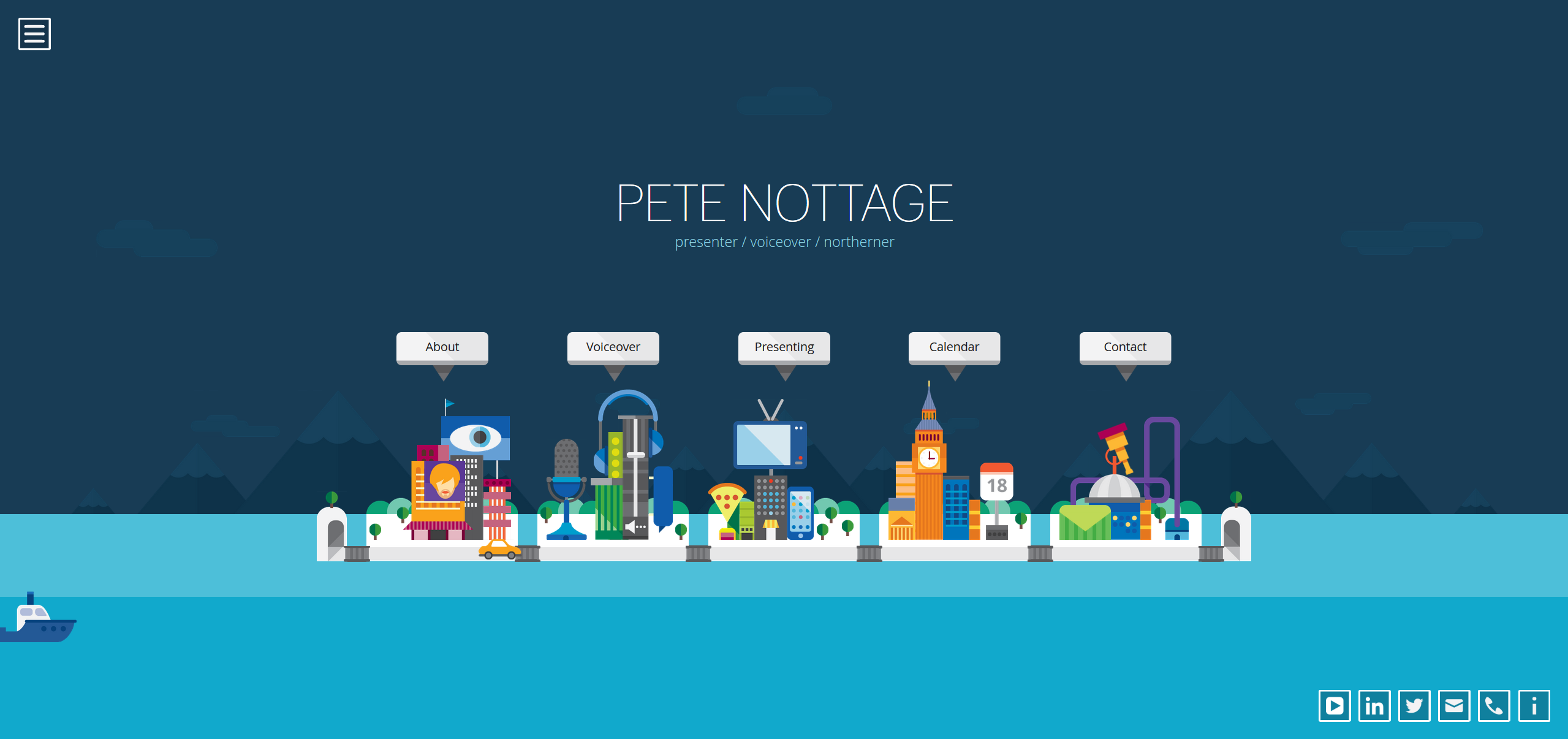
Pete Nottage
Consultez notre article « Générateurs d’animations HTML5″ pour plus d’informations sur ce phénomène !
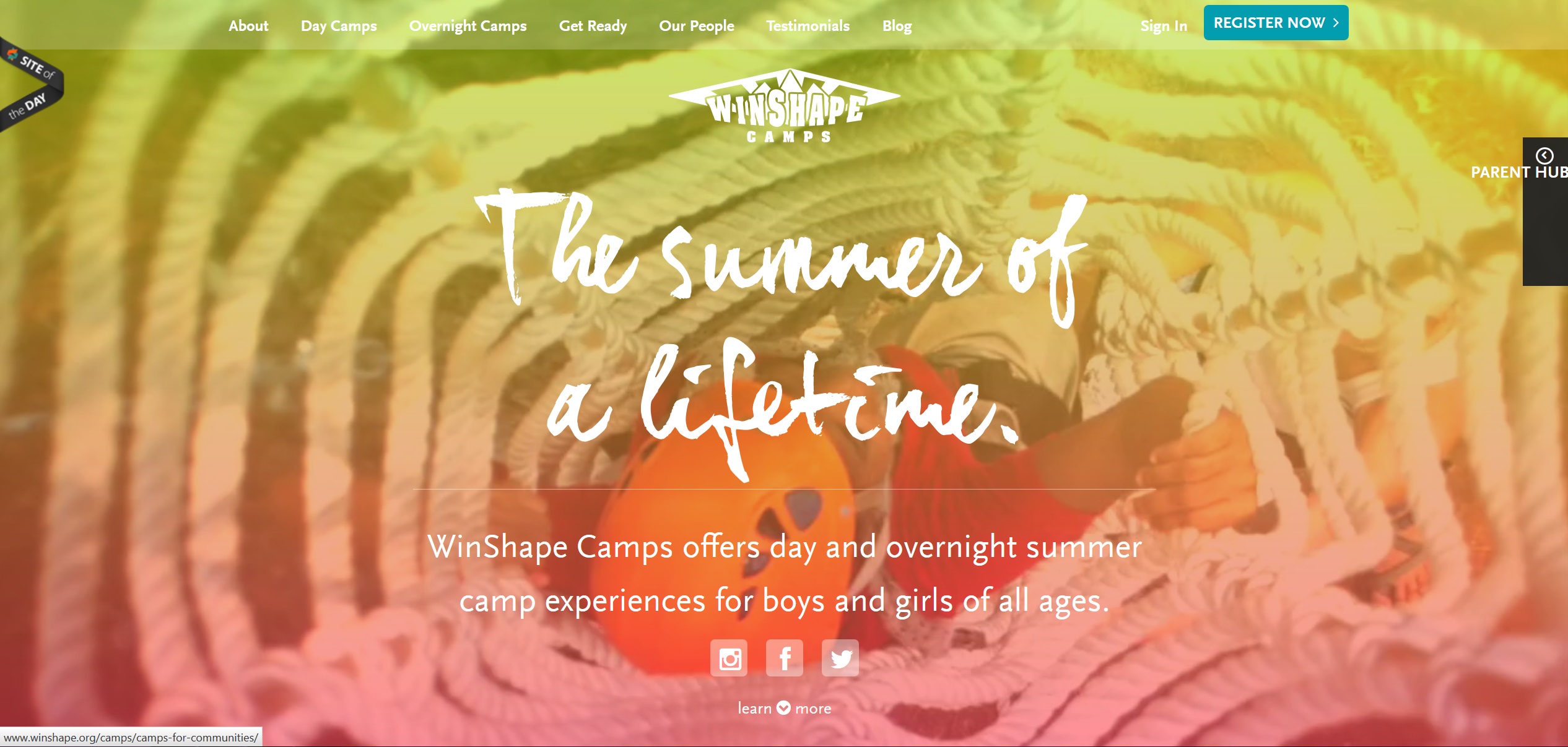
Un exemple de site web utilisant une vidéo en background et une typographie personnalisée :
Winshape
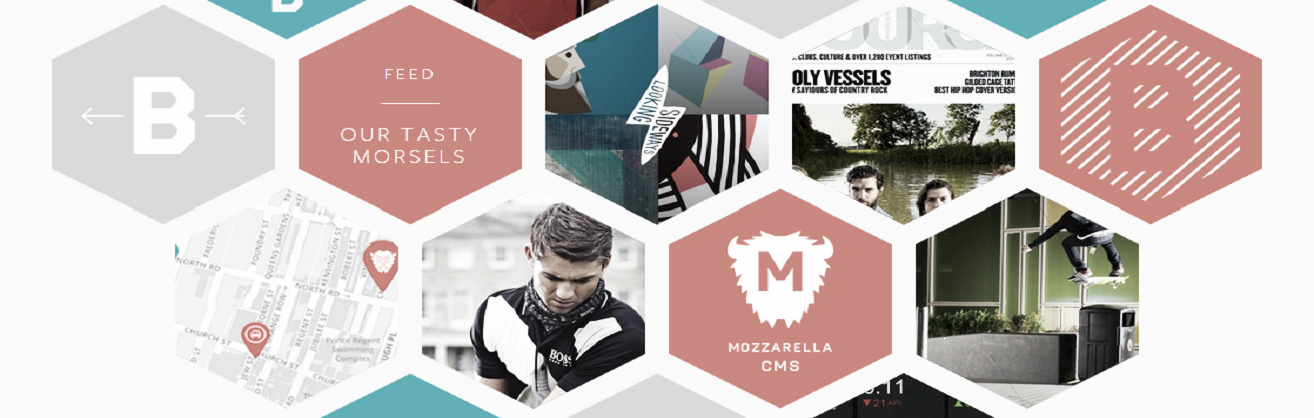
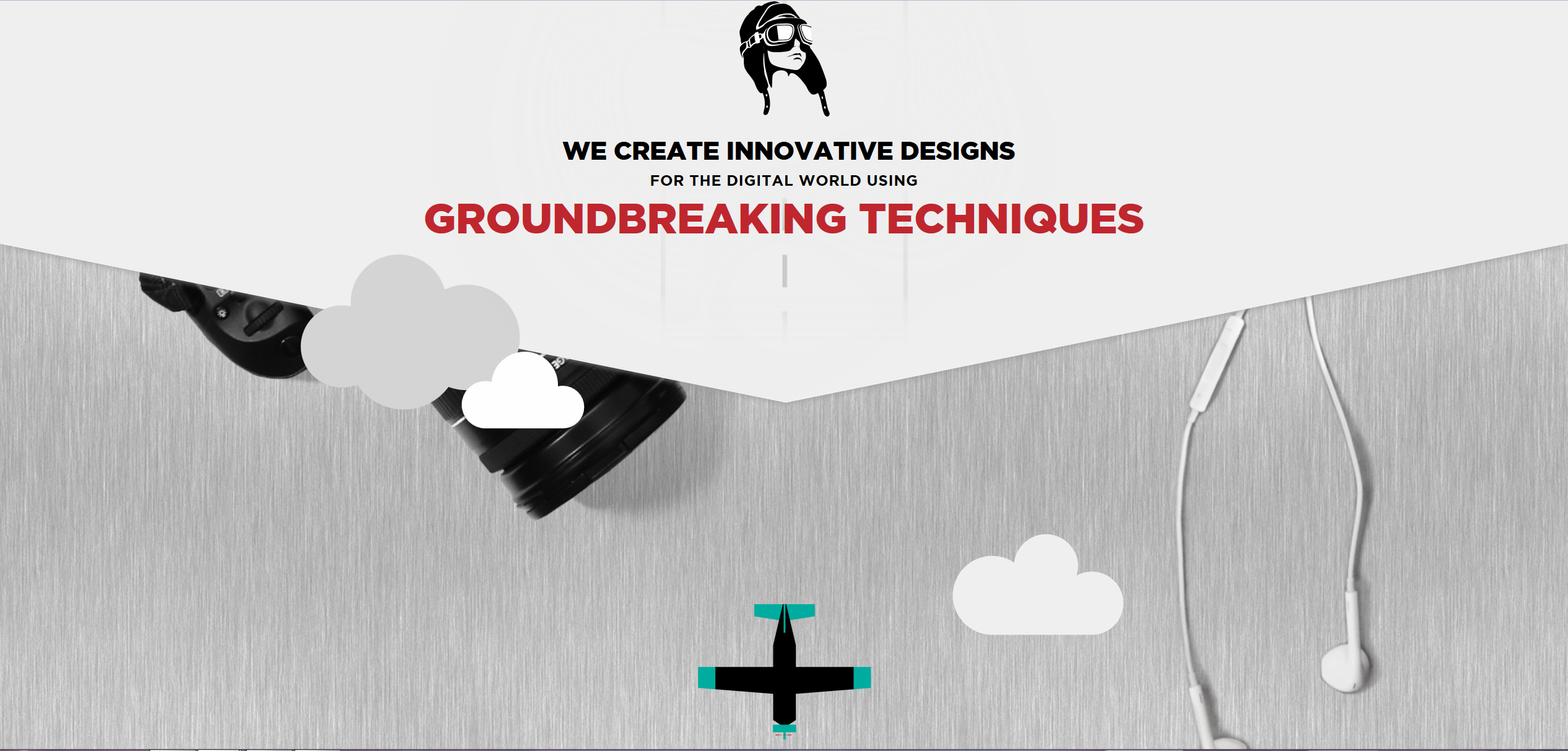
Le design géométrique
Autre tendance qui commence doucement à émerger est le design géométrique. On le sait, HTML5 et CSS3 offrent de nombreuses possibilités graphiques, et les formes géométriques en font partie (Consultez notre présentation d’HTML5 pour plus d’informations) . Celles-ci rajoutent une touche d’originalité à votre site tout en restant sobre et moderne.
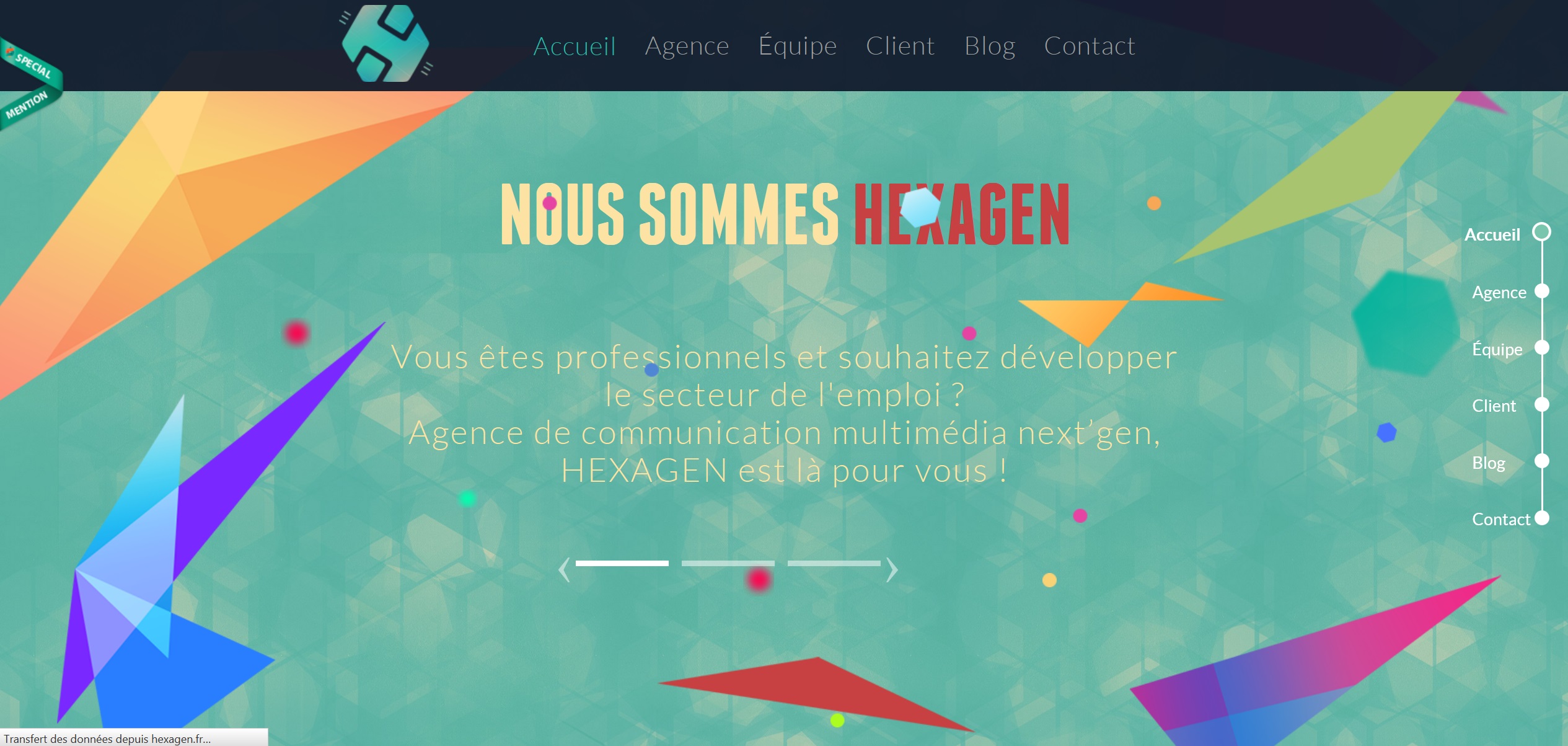
Voici un exemple de sites web qui s’inspirent des formes géométriques :
Hexagen
Bref, si on devait résumer en une seule ligne les tendances du webdesign 2014, ce serait : Un site avec des images plus grandes, une typographie personnalisée, un graphisme plat une police de grande taille et un contenu sur une seule page (moins il y a de clic, mieux c’est) !





















Ajouter un commentaire