Vous en avez assez de vous répéter dans vos feuilles de style ? Le langage LESS permet de simplifier leur écriture. Basé sur le langage CSS, LESS amène ce qui faisait défaut aux Cascading Style Sheets et ajoute une bonne dose de dynamisme très appréciable.
Les fichiers écrits en langage LESS vont porter l’extension .less et auront une syntaxe et des fonctionnalités propres, que l’on verra un peu plus loin dans cet article.
Il faut dans un premier temps mettre en place les bases pour pouvoir utiliser ce nouveau langage. En effet, afin que les fichiers .less soient interprétables par les navigateurs web, il faut les compiler en .css du côté client ou du côté serveur. Pour ce faire, il y a quatre possibilités : la méthode la plus rapide utilise Javascript, il suffit de télécharger le fichier less.js disponible sur lesscss.org et de rajouter/modifier deux lignes dans votre fichier HTML:
<link rel="stylesheet/less" type="text/css" href="style.less"> <script type="text/javascript" src="less.js"></script>
Une autre solution pour l’implémentation du langage côté serveur utilise PHP et le compilateur lessphp. Pour la mise en place de cette solution et la présentation des deux autres méthodes de compilation, je vous laisse lire la partie «Mise en place de LESS» de l’article «LESS CSS: le langage qui a du style».
Avantages et fonctionnalités
Les avantages de ce nouveau langage sont les suivants: meilleure organisation et donc lisibilité des feuilles de style, rapidité de développement et rapidité de modification.
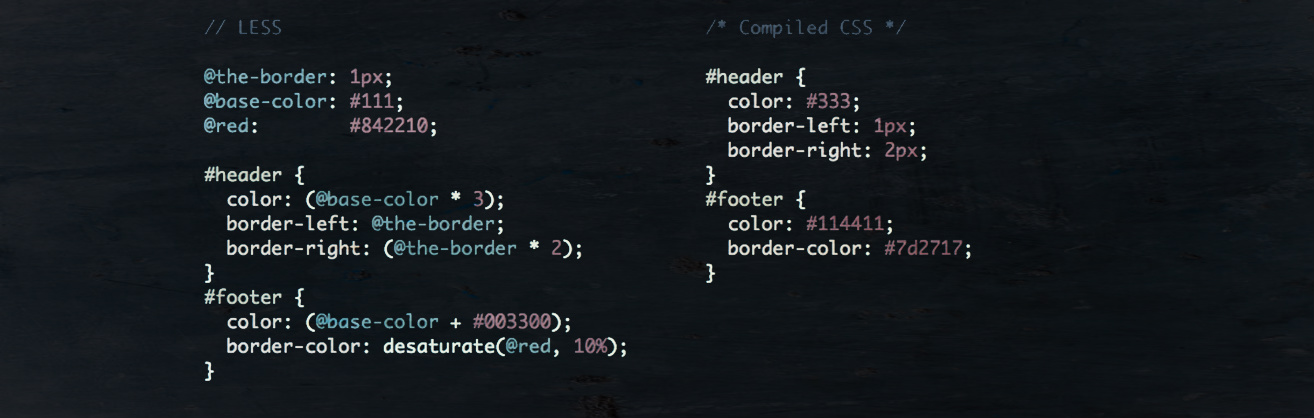
En effet, LESS offre de nouvelles fonctionnalités très utiles. Tout d’abord, les variables qui peuvent être réutilisées aussi souvent que nécessaire:
@var: 100px;
@blue: #046380;
#block {
background-color: @blue;
height: @var; }
Les opérations sont aussi possibles (* / – +):
#header {
color: @blue + #111111; //#157391
width: @var * 4; //400px
height: @var / 2; }
Les mixins sont des ensembles de propriétés qui peuvent être stockés comme les variables:
.blue-div {
background-color: @blue;
width: @var;
height: @var / 2; }
.real {
.blue-div;
font-size: 14px; }
Les règles imbriquées permettent d’indenter les éléments ayant un point commun:
#footer {
h2 { //#footer h2
font-size: 20px;
font-weight: bold; }
p { //#footer p
font-size: 14px;
a { //#footer p a
text-decoration: none; } } }
De plus, la méthode de compilation Javascript permet l’utilisation de variables js:
p {
font-size: 'window.innerHeight' * 0.2 }
Et lessphp permet l’utilisation de fonctions:
.rounded-corners (@radius) {
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius; }
.rounded-div {
.rounded-corner(15px); }
Autres langages
Il existe d’autres langages qui permettent également de simplifier l’écriture des feuilles de style :
- http://xcss.antpaw.org est un framework CSS qui propose une partie des fonctionnalités de LESS telles que les variables, les opérations et les règles imbriquées.
- Sass (Syntactically Awesome Stylesheets) est une extension de CSS3 qui propose des fonctionnalités comme les variables, les règles imbriquées ou les mixins. Connu comme la syntaxe indentée, cette extension utilise l’indentation au lieu des accolades et des points virgules. A ne pas confondre avec SaaS (Software As A Service, voir notre article « SaaS« ).
- SCSS (Sassy CSS) est la principale syntaxe de Sass qui elle utilise les accolades et points-virgules pour délimiter les propriétés.
- PHP peut aussi être utilisé pour générer des CSS. Voir l’article «Utiliser PHP pour gérer vos styles CSS».
Ressource complémentaire: lesscss.org





Ajouter un commentaire