En 1996, Macromedia a racheté à FutureWave ce qui par la suite est devenu le moteur de rendu vectoriel le plus populaire pour l’exploitation d’animations et de vidéos dans le contexte d’une page web : Flash.
Ce bien connu de tous s’intègre sous la forme d’un plugin que l’on télécharge et installe pour être ensuite lié à chaque navigateur voulant l’utiliser.
Racheté finalement par Adobe en 2005, il est passé de la version 7 à la version 11 très récemment.
De nombreux sites utilisant cette technologie gravitent un peu partout sur la toile.
Voici un très bon exemple de rendu ici : http://www.lotie.com et d’autres là :
http://www.thefwa.com
Dans une gamme concurrente, Microsoft propose Silverlight depuis fin 2007.
Nous trouverons aisément divers articles permettant de comparer Flash à Silverlight dont celui (en anglais désolé) de Smashingmagazine :
http://www.smashingmagazine.com/2009/05/09/flash-vs-silverlight-what-suits-your-needs-best/
Et pour compléter, faisons référence enfin au lecteur de fichiers flash Gnash qui est une alternative open source (licence GNU).
Flash, mais dans quel but ?
Le contexte de Flash a permis entre autres, d’introduire de belles interactions entre l’utilisateur et le navigateur.
Mais l’inconvénient majeur de flash, étant un plugin, est qu’il représente une couche ajoutée aux navigateurs. Les moteurs de recherches ont ainsi beaucoup de mal à en indexer le contenu des sites développés dans cette technologie. Le référencement naturel s’en trouve logiquement pénalisé. Par ailleurs, certains terminaux mobiles comme l’Iphone et l’Ipad sont encore incapables de l’interpréter (mais là c’est une question de choix de la part d’Apple et nous pourrons relire cet article du Monde qui fait référence à la guerre entre ce dernier et Adobe).
Rappelons qu’une page web est constituée d’une structure qui assemble des balises. Le DOM (Document Objet Model) est une recommandation du W3C décrivant ce concept. Le DOM a pour but d’être manipulé par des langages de programmation en vue de modifier son contenu. L’ensemble de ces traitements s’opère du côté client (au niveau du navigateur) et permet ainsi de rendre les pages interactives et d’effectuer des traitements asynchrones (sans avoir à recharger la page en cours).
Le javascript a eu et continue d’avoir un rôle très important à ce niveau là. Pour faciliter son utilisation, de nombreuses librairies telles que JQuery ont fait leur apparition.
Le développement s’en trouve largement simplifié et permet d’obtenir des effets de manipulations très intéressants.
Voici quels exemples illustrant l’utilisation de javascript pour de l’animation :
- la home du site dédié à la librairie JsAnim : http://jsanim.com
- la page de démonstration de la librairie scripty2 : http://scripty2.com/demos/cards/
Nous parlions la semaine dernière de l’effet parallaxe réalisé en Javascript.
L’énorme avantage est que ces librairies JS évitent l’ajout d’une sur-couche puisque tous les navigateurs intègrent nativement un moteur javascript. D’une part le référencement naturel ne s’en trouve pas pénalisé et le rendu est portable sur tous les terminaux y compris les mobiles d’autre part.
Notons qu’en octobre dernier (2011), Google a dévoilé Dart, un langage lui aussi côté client et qui pourrait devenir une alternative intéressante à Javascript.

Là encore nous restons dans un contexte favorable au référencement naturel.
Les générateurs d’animations HTML 5
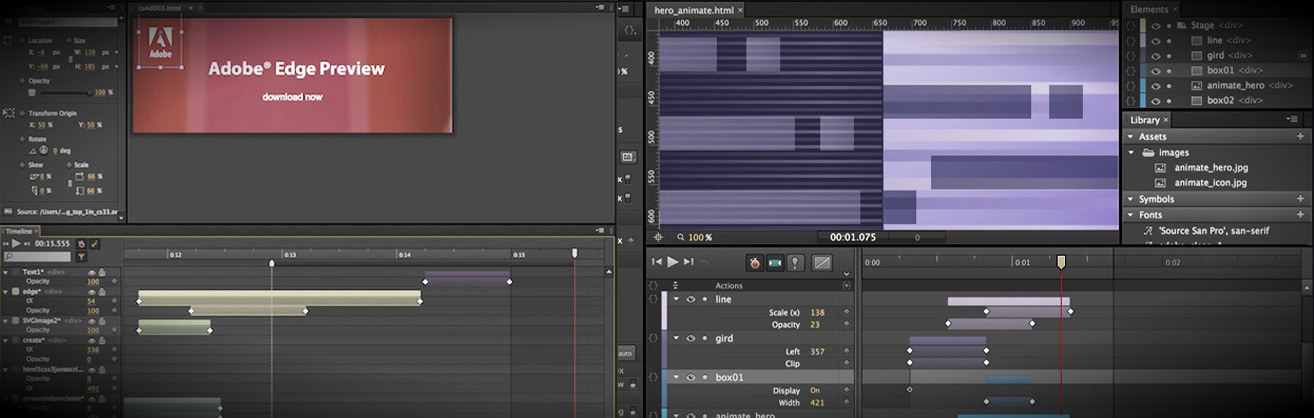
De la même manière que le logiciel Flash permet dans une interface d’édition de créer des animations et des interactions dans le but d’être utilisées dans une page web par exemple, quelques nouveaux outils naissent pour en faire de même avec le Html 5, CSS 3 et javascript. Ainsi, Adobe propose sa solution Edge. Je vous invite à lire l’excellent article de Fréderic Cavazza qui le décortique pour nous : www.interfacesriches.fr/2011/08/01/adobe-lance-edge-un-outil-danimation-html5/, ainsi que cette vidéo de présentation :
Toujours dans le monde d’Adobe, nous pouvons nous pencher à présent sur Wallaby qui permet cette fois-ci de convertir du format Flash vers du Html 5. Désormais, Adobe s’offre la possibilité de compenser son manque d’accessibilité mais aussi de faire cohabiter Flash et Html 5.
Sencha animator est un autre outil que je souhaite également vous présenter. Sencha est la société qui supporte notamment la librairie Javascript ExtJs. Il est considéré un peu comme l’équivalent de l’application Adobe Flash du CSS 3, puisqu’il produit des animations uniquement dans ce langage. Comme pour les autres, les différents événements s’organisent autour d’une timeline.
Terminons par Motion composer d’Aquafadas. Vous aurez la possibilité là de créer des animations en Html 5 ou Flash. Le gros avantage est donc bien entendu de prévoir un format de secours quand l’autre n’est pas disponible par le navigateur. Ainsi vous n’aurez plus à vous soucier de la portabilité de vos réalisations graphiques.
En résumé, un certain nombre d’options s’offrent à nous pour contourner Flash, palier à son manque d’accessibilité et de portabilité, tout en facilitant l’implémentation d’animations et de contenus interactifs. En même temps elles offrent une perspective peut-être pérenne pour la cohabitation de Flash avec le Html5.
Outre la problématique du référencement naturel qui tranche encore à ce niveau, c’est aussi la volonté d’opter pour une conception web cohérente, sans plugin ajouté qui peut inciter à porter ses développements vers des langages exclusivement web.
Lire l’article sur Google Web Designer, un outil web de création d’animations HTML5 lancé par Google en octobre 2013.





Ajouter un commentaire