Un peu d’histoire
Avant de nous attaquer au vif de notre sujet d’aujourd’hui, l’HTML5, replongeons-nous un instant dans l’histoire de l’HyperText Markup Language (HTML) ou langage de balisage hypertexte.
En 1990, l’informaticien Tim Berners-Lee créé le World Wide Web, interface graphique qui permet de consulter et d’échanger des informations de manière conviviale. L’HTML entre alors en scène en permettant de structurer les documents de cette interface, appelés par la suite pages web, grâce à des formats définis (balises), tout en incluant des ressources multimédias telles que des images ou des liens hypertextes (également appelés hyperliens, permettant d’aller consulter un document lié à celui que l’on est en train de lire).
Les évolutions de ce langage de description suivent peu après: l’HTML 2.0 en 1995, l’HTML 3.2 et 4.0 en 1997. A partir de l’année 2000 apparait le XHTML 1.0 (eXtensible HyperText Markup Language ou langage de balisage hypertexte extensible), qui est une reformulation du HTML 4 selon XML (eXtensible Markup Language ou langage de balisage extensible) dont la singularité réside dans sa syntaxe car il permet, comme son nom l’indique, d’étendre le balisage et de créer des langages avec leurs propres vocabulaires.
En 2004 se créé le Web HyperText Application Technology Working Group (WHATWG), composé de développeurs de navigateurs web, afin de relancer le développement de l’HTML d’une manière considérée plus adéquate que le XHTML 2.0 conçu en parallèle.
Les travaux de ce groupe seront définis en 2007 comme point de départ de l’HTML5.
En ce qui concerne le XHTML 2.0, son développement se poursuit en parallèle jusqu’à ce que le W3C (World Wide Web Consortium) mette un terme à son groupe de travail fin 2009.
Ressource complémentaire sur l’HTML: «HyperText Markup Language»
L’HyperText Markup Language 5
L’HTML5 est une évolution du HTML 4 qui a pour objectif de faciliter et d’uniformiser le travail des développeurs et intégrateurs grâce à une série de nouveautés que nous aborderons par la suite. La version 5 de l’HTML est rétro-compatible avec l’HTML4, ce qui veut dire que les éléments HTML 4 seront encore correctement interprétés dans des documents HTML 5.
Le W3C a figé (plus de modifications majeures possibles) en mai 2001 les spécifications de l’HTML 5 qui vise à remplacer en 2014 l’HTML 4, le XHTML 1.0 ainsi que le XHTML 2.0.
Cependant, comme la dernière version du langage n’est pas encore terminée au yeux du W3C et qu’elle est en constante évolution, les nouveaux éléments et nouvelles fonctionnalités ne sont pas toujours reconnus ou correctement interprétés par tous les navigateurs. Le site html5readiness.com présente de manière originale l’état de compatibilité des différents navigateurs.
Une structure simplifiée
Un des changements majeurs de l’HTML 5 réside dans la simplification de la structure du document HTML.
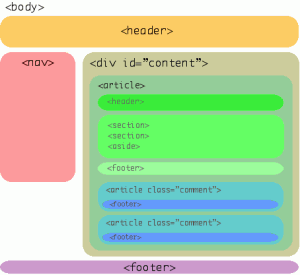
Un petit aperçu:
<!-- Contenu -->
Doctype
Le doctype, comportant le type de document, sa version, ainsi que l’adresse de la DTD (Document Type Definition ou définition de type de document spécifiant les propriétés des éléments, balises et attributs HTML) est similaire à cela en HTML 4: <!DOCTYPE HTML PUBLIC « -//W3C//DTD HTML 4.0 Transitional//EN »
« http://www.w3.org/TR/html4/loose.dtd »>
Il est réduit en HTML 5 à la simple écriture <!doctype html>. Celui-ci n’a plus besoin de comporter le numéro de version du langage ni de faire référence à une DTD car il ne sert plus qu’à éviter que les navigateurs ne passent en mode Quirks. Ce dernier est un mode de rétro-compatibilité avec les pages web conçues pour les anciens navigateurs qui reproduit leurs comportements.
Codage des caractères
Une des métadonnées (données qui décrivent et indexent les contenus) qui doit figurer dans le head du document HTML est celle qui indique le format d’encodage des caractères utilisé. En HTML 4, cette méta ressemble à ceci pour le format UTF-8 (Universal character set Transformation Format 8 bits qui permet l’affichage des langues à écriture non latine) : <meta http-equiv= »Content-Type » content= »text/html; charset=UTF-8″>
En HTML 5, elle a été simplifiée en <meta charset= »utf-8″>.
Balises de sectionnement
L’HTML 5 fait apparaitre de nouvelles balises plus sémantiques, plus «parlantes», qui ont pour effet d’améliorer l’accessibilité (égal accès et compréhension des ressources en ligne pour tout le monde, y compris les personnes souffrant de handicaps visuels) grâce à une meilleure identification des éléments. Parmi celles-ci se trouvent des balises dites de sectionnement qui peuvent contenir, entre autres, les éléments cités:
- <header>: entête de la section ou de la page, titre du site, logo, lien vers la page d’accueil, mais aussi table des matières ou formulaire de recherche.
- <nav>: ensemble de liens vers des pages du site.
- <footer>: pied de page d’une section ou de la page, métadonnées, informations sur la section, l’auteur, mais aussi des liens vers des documents apparentés, des données de copyright.
- <article>: élément de contenu autonome, par exemple un ou plusieurs commentaires sur un billet.
- <aside>: informations liées au contenu environnant mais qui peut en être séparé.
- <section>: structure le document ou un article en sections (sujets, chapitres par exemple).
Un document HTML peut contenir plusieurs balises de sectionnement du même nom et elles peuvent également s’imbriquer.
Ce changement structurel s’accompagne de normes d’écriture plus passives qu’auparavant: les balises, propriétés et valeurs HTML ne sont plus sensibles à la casse, et il n’y a plus besoin de mettre des guillemets autour des valeurs des propriétés. Par exemple, <meta charset= »UTF-8″> peut aussi bien s’écrire <meta CHARSET=utf-8>. De plus, les balises auto-fermantes (qui n’ont pas besoin que la balise se ferme à la fin du passage de code concerné) telles que <img>, <br> ou <hr> n’ont plus besoin de se finir par un slash fermant (<img />) et l’attribut type des balises <script> et <style> (par exemple type=«text/javascript» ou type=«text/css») n’a plus besoin d’être spécifié.
Il vaut cependant mieux prendre l’habitude de bien structurer les pages HTML tant que les versions inférieures à HTML 5 seront encore implémentées.
Un balisage revisité
Dans la partie précédente, nous avons vu que l’HTML 5 amenait de nouvelles balises plus sémantiques telles que les balises de sectionnement. Il y a également d’autres nouvelles balises, de nouveaux attributs, de nouvelles valeurs et des éléments qui ont été redéfinis voire supprimés. Voici une présentation non-exhaustive de ces nouveautés en terme de balisage.
Nouvelles balises
Commençons par citer les balises <audio> et <video> qui insèrent, comme leurs noms l’indiquent, des sons et des vidéos en streaming. Celles-ci sont perçues comme une petite révolution qui pourrait bien concurrencer les formats propriétaires comme Flash ou Silverlight (voir notre article Générateurs d’animations HTML 5). Il suffit ensuite de spécifier l’emplacement du fichier à lire avec un attribut src et d’ajouter celui nommé controls (qui n’a pas de valeur associée) pour influer sur la lecture/pause, le volume et se déplacer grâce à une barre de lecture. Il existe également d’autres attributs qui permettent de lancer la lecture automatiquement, de lire le média en boucle ou de le précharger en même temps que le chargement de la page.
A côté de cela, il y a aussi:
- <time> qui entoure une date ou une heure et qui permet le référencement de la date et de l’heure de publication d’un article par exemple.
- <embed>, déjà présent dans les versions HTML antérieures mais considérée comme non-valide pour le W3C, cette balise fait désormais partie de la spécification HTML 5. Elle permet d’inclure un contenu incorporé, par exemple une application externe ou un contenu interactif.
- <figure> qui permet d’expliquer un élément comme une image, un bout de code ou un diagramme. Cette balise en contient une autre, <figcaption>, qui délimite la légende de cette explication.
- <mark> qui, associé au CSS, permet de mettre en valeur un passage en le surlignant.
Nouveaux attributs et nouvelles valeurs
En ce qui concerne les nouveaux attributs applicables à tout élément, on trouve:
- contenteditable qui permet d’éditer le contenu et le balisage d’un passage sélectionné.
- spellcheck qui permet l’activation de la correction orthographique et grammaticale de l’élément.
- data-* où le sélecteur universel * peut être remplacé par une chaine de caractères choisie et qui permet de stocker des données dans un élément qui peuvent ensuite être réutilisées par un script ou affichées au survol par exemple.
- draggable qui indique que l’élément peut être déplacé à l’aide d’une API de glisser-déposer dont nous parlerons un peu plus tard dans la partie du même nom.
De nouveaux attributs sont apparus pour les éléments <input> et <textarea>, tels que placeholder qui affiche une indication pour remplir le champ donné ou required qui a pour effet de rendre obligatoire le champ de saisie pour la soumission du formulaire. maxlength associé à la balise <textarea> définit le nombre maximum de caractères autorisés, height définit la hauteur d’un <input>, pattern son motif, multiple permet la saisie de plusieurs valeurs et min et max indiquent les valeurs minimales et maximales que peut avoir l’input.
Toujours pour l’élément <input>, mais cette fois concernant son attribut type, celui-ci peut avoir de nouvelles valeurs comme par exemple «tel», «url», «email», «date», «month», «week», «time», «number», «color».
Eléments supprimés ou redéfinis
Des balises qui ont des effets de présentation ont été supprimées avec l’arrivée du HTML 5 car ces effets relèvent du CSS. C’est le cas de <u> (pour souligner), <s> et <strike> (barrer), <center> (centrer), <tt>(afficher un texte en style machine à écrire), <big> (passer la police à la taille supérieure) ou encore <font> (modifier les polices de caractères).
D’autres ont vu leur utilisation redéfinie:
- Un document peut désormais contenir plusieurs balises <adress> – une par <article> – qui permet d’indiquer les contacts d’un auteur.
- <hr> indique désormais une «coupure thématique de paragraphe» et non plus une simple ligne horizontale.
- <small> qui servait à réduire la police de caractères d’une taille sert en HTML 5 à délimiter un passage qui sera écrit en plus petit, par exemple des informations légales, de copyright ou des clauses de garantie.
- HTML 5 interdit l’usage de la balise <cite> pour marquer autre chose que le nom d’un ouvrage (comme le nom d’un auteur par exemple).
- <i> qui servait à mettre un texte en italique représente désormais une «portion de texte exprimée par une autre voix ou avec un autre sentiment», comme un passage en langue étrangère, un terme technique ou du texte généralement représenté en italique.
- <b> est désormais utilisée pour indiquer un passage différencié du style normal car plus important, comme les mots-clés ou du texte généralement représenté en gras, et non plus pour simplement mettre du texte en gras.
Ressource complémentaire sur les balises HTML 5: «Liste et définitions des balises HTML5»
API
Tout d’abord, qu’est-ce qu’une API ? Application Programming Interface en anglais ou interface de programmation, une API permet l’interaction des programmes entre eux grâce à un certain nombres de fonctions codées dans un langage de programmation. Les nouvelles APIs introduites par HTML 5 sont souvent utilisées de concert avec de nouvelles balises et de nouveaux attributs déjà évoqués plus haut dans cet article.
Par exemple, une API se cache derrière les balises <audio> et <video> afin de pouvoir lire les médias, une autre derrière l’attribut contenteditable pour permettre l’édition du contenu.
Une API est utilisée avec l’attribut draggable pour glisser-déposer (drag and drop) les éléments, vers un espace de téléchargement de fichiers voire vers une autre application.
Une autre nouveauté apportée par l’HTML 5 en matière d’API concerne le stockage local. L’API de stockage web propose en plus du sessionStorage (stockage des données de session jusqu’à la fermeture de la fenêtre du navigateur) et du cookie, du localStorage (stockage local) qui permet de stocker jusqu’à 5 Mo de données pour un domaine précis dans son navigateur de manière indéterminée et ce jusqu’à ce que celles-ci soient détruites par l’utilisateur. Il faut dans un premier temps tester si votre navigateur supporte la propriété (c’est le cas pour la majorité des navigateurs récents) à l’aide d’un code JavaScript et vous pourrez ensuite stocker des valeurs, les récupérer, les lister et les supprimer. L’API générale de stockage web vise à remplacer les cookies (suite d’informations de connexion), dont le fonctionnement est compliqué et problématique.
Ressource complémentaire sur le stockage local: «Le stockage local de données en HTML5»
Je me dois également de vous parler de l’API combinée à la nouvelle balise <canvas> ou canevas qui permet de faire du dessin en 2D grâce à un framework (aussi appelé squelette, c’est un kit de composants structurels pour une application web ou un logiciel souvent fourni en tant que bibliothèque de fonctions) JavaScript.
Après avoir placé les balises ouvrantes et fermantes <canvas> à l’endroit voulu du document, il faut récupérer avec du code JavaScript le contexte en deux dimensions qui permettra de dessiner et vous pourrez obtenir des lignes et formes, différents dégradés de couleurs et motifs, un fond basé sur une image qui se répète. Vous pourrez également transformer un dessin en l’étirant, en jouant sur sa taille ou en effectuant une rotation, modifier une image copiée dans le canevas et exporter votre oeuvre dans une page HTML.
Ressource complémentaire sur l’API canvas: «An introduction to the Canvas 2D API»
Ressources complémentaires sur l’HTML 5:
«HTML 5 et l’avenir du web», traduction d’un article anglais
«HTML 5 Cheat Sheet» (antisèche)
«Introduction à HTML 5», Bruce Lawson et Remy Sharp, édition Pearson, 2011





Ajouter un commentaire