L’esthétique d’un site web, d’un blog peut vous plaire ou pas. Vous trouvez que certains sont biens faits, agréables d’utilisation, d’autres moins.
Toutes ces considérations relèvent du webdesign qui est un poste essentiel dans la chaîne de fabrication d’un site internet. Ce métier exige des compétences d’esthétisme, d’ergonomie, de design mais aussi plus techniques, plus « informatiques ». Ces dernières sont primordiales et moins évidentes pour le grand public.
Le webdesign nécessite donc de la polyvalence. Nous allons nous y attarder.
Voyons ensuite quel est le processus de création d’un webdesign et les tendances actuelles.
Les éléments primordiaux à la création d’un webdesign
Créer un webdesign sous-entend de concevoir tout l’aspect graphique du site web à concevoir.
Attention, cela n’est pas un simple habillage. Cela implique en effet de choisir et utiliser les bons éléments graphiques pour mettre en avant, communiquer de l’information. Typographie, dessins, photos, choix des couleurs sont des éléments qu’il faut savoir utiliser.
Il s’agit de plus de communiquer sur un support spécifique : le web.
Des règles spécifiques sont donc à suivre :
- Ergonomiques tout d’abord car l’internaute ne voit pas une page web comme une page papier.
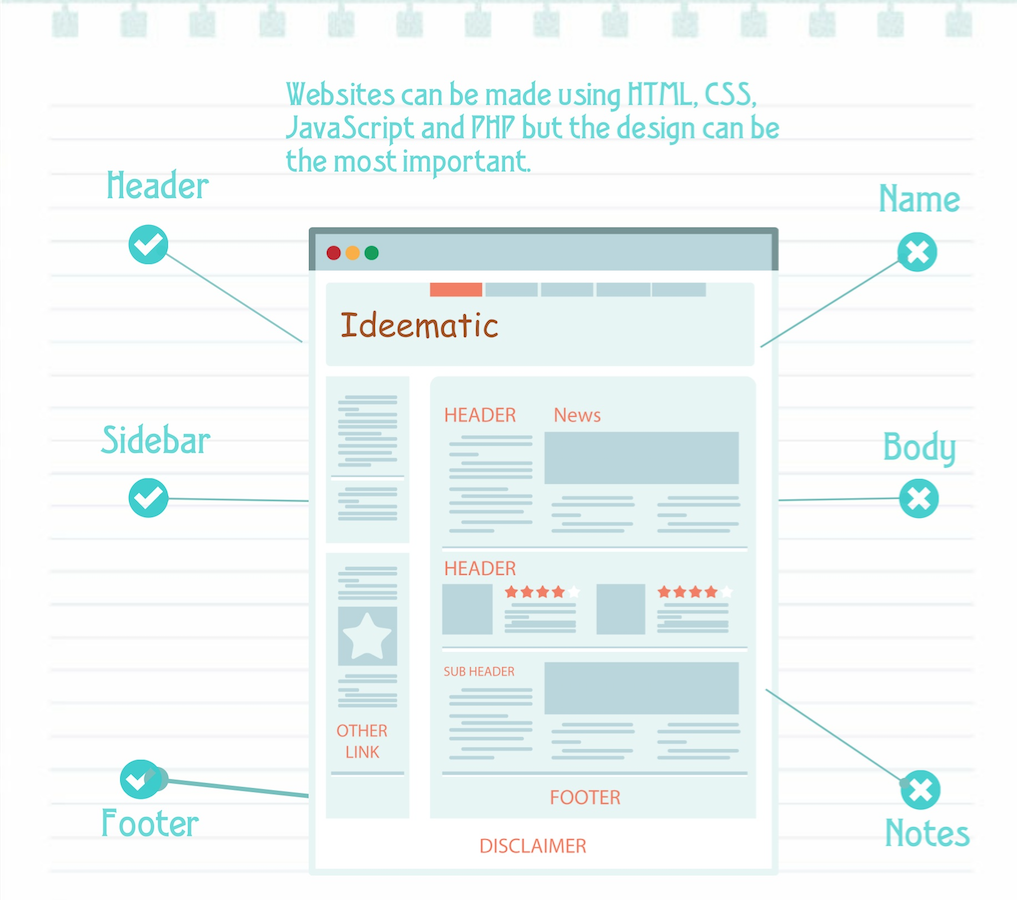
Il faut savoir respecter une hiérarchie de l’information, un ordre de lecture. Eléments de navigation, organisation des pages (arborescence), rubriques, contenu… Tout doit être structuré et accessible. Le contraste entre les éléments aidera à la mise en page. Il faut que tout soit compréhensible rapidement car l’internaute passe peu de temps sur un site complexe. Il doit identifier rapidement les liens, les moteurs de recherche, la boutique… Le texte doit être lisible et contraster sur le fond. L’ergonomie de l’ensemble doit être travaillée.
Il faut aussi tenir compte de l’accessibilité du site à tous : il doit être opérationnel sur toutes les tailles de supports, tous les navigateurs, tous les smartphones…
La forme aura un impact sur le contenu. Si la forme plait à l’internaute, il s’attardera sur le contenu.
Il faut que l’utilisateur ait envie de rester sur le site et/ou d’y retourner. Son « expérience utilisateur » doit être bonne. L’univers proposé doit être agréable et vendeur. Il faut donc avoir une idée de la cible voulue pour trouver un esprit auquel elle adhérera. Vous allez lui transmettre l’image de votre entreprise, vos valeurs. - Techniques doivent être prises en compte également. En effet, le webdesign doit tenir compte des possibilités techniques en matière de création de site web. Il doit être fonctionnel car il sera intégré au site internet qui va être développé.
Pour cela, le webdesigner a souvent quelques notions dans les langages de développement HTML et le CSS. Car la plupart des sites web sont écrits dans ces deux langues.
Les compétences pour créer un bon webdesign sont donc situées au carrefour de l’artistique, de la communication et de la technologie.
Le processus
En ayant tous ces éléments en tête, il faudra les appliquer aux besoins particuliers de chaque client.
Pour pouvoir les mettre en oeuvre, le webdesigner doit étudier le cahier des charges fournit par ce dernier et se poser les bonnes questions.
Que fait le client? Quel est l’objectif du site, sa cible? Quelle information dois-je faire passer? Que dois-je mettre en avant…
Il travaillera ensuite sur une maquette. Elle est faite sur illustrator ou photoshop.
Il est très important qu’elle soit fonctionnelle. Il faut songer à sa future intégration dans le site web. Pour cela il ne faut pas imaginer des situations trop difficiles à intégrer.
Cette maquette présentera les contenus, les rubriques, les images, les typos, les principes de navigation entre les pages.
Et, très important, elle doit être pensée pour proposer au futur utilisateur du site des pages web qui se chargent vite. Elles ne doivent pas être trop lourdes. Un internaute n’attend pas longtemps pour consulter une page et cela même si vous y mettez une icône de sablier !
Le webdesigner travaillera avec toute l’équipe de création du site web.
L’intégrateur transposera en code ses maquettes. Il s’occupera de la partie visible du futur site web. Le développeur s’occupera de la partie informatique, de tout ce qui est invisible.
De nouvelles nécessitésLe webdesigner doit constamment se tenir au courant des innovations et des nouvelles contraintes.
Par exemple, un webdesign doit pouvoir être visible sur tous les supports. Le moteur de recherche Google favorise notamment ceux qui sont compatibles avec les smartphones. C’est le « mobile friendly« .
Pour cela, on peut utiliser le « responsive design« . Ce dernier permet d’adapter le webdesign à tous les formats existants. Ainsi, le webdesigner n’est pas obligé de réaliser autant de webdesign que de supports ( smartphone, tablette…)
Par ailleurs, il existe beaucoup de solutions clé en main sur le web. En effet, vous pouvez acheter des designs tout faits : templates WordPress, Jommla…
Mais un webdesign conçu sur mesure par un expert est unique et bien pensé contrairement à ces derniers. Il est parfaitement adapté aux besoins de son client. La tentation est cependant grande d’acheter ces formules toutes faites, souvent moins chères.






Ajouter un commentaire